今回は、曜日ヘッダーの表示形式を設定する方法について説明します。
環境
| OS | Microsoft Windows 21H2(OSビルド22000.194) |
| 開発環境 | Microsoft Visual Studio Professional 2019 Preview Version 16.11.0 Preview 3.0 |
| Framework | Microsoft .NET Framework Version 4.8.04084 |
| その他 | Microsoft.Project Reunion 0.8.0-preview |
| Microsoft.ProjectReunion.Foundation 0.8.0-preview | |
| Microsoft.ProjectReunion.WinUI 0.8.0-preview | |
| Microsoft.UI.Xaml 2.6.1 |
曜日ヘッダーの表示形式を変更する
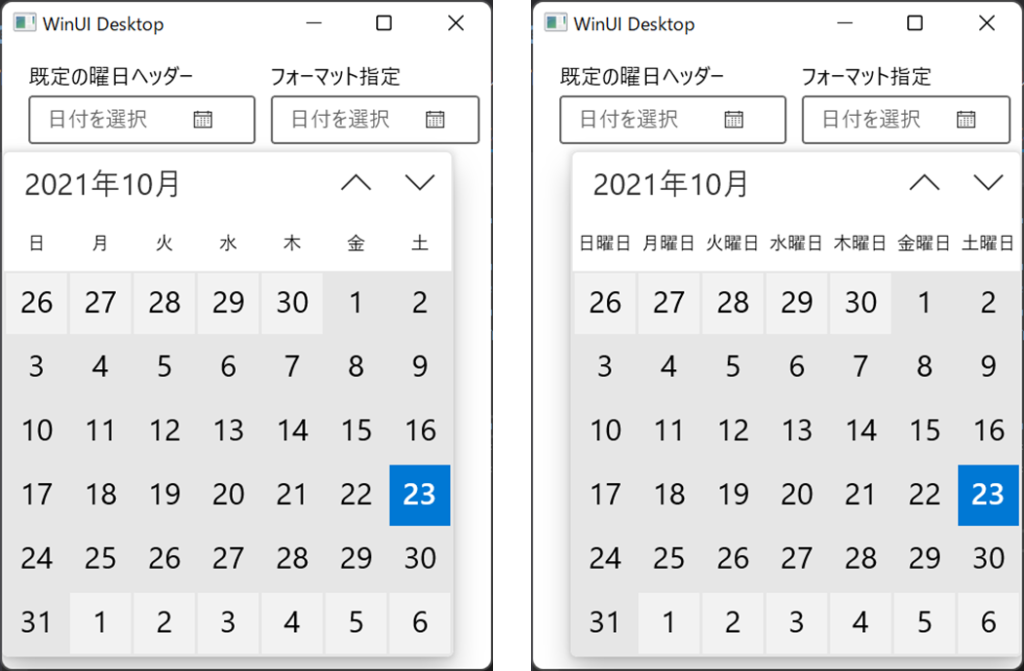
CalendarDatePicker の曜日ヘッダーの表示書式は DayOfWeekFormat プロパティで変更することができます。
既定値では「日、月、火…」のように表示され、「{}{dayofweek.abbreviated(3)}」を指定した場合は、「日曜日、月曜日、火曜日…」のように表示されます。
XAMLのコード例は以下の通りです。
<Window
x:Class="CalendarDatePickerSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:CalendarDatePickerSample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Top">
<CalendarDatePicker x:Name="calendarDatePicker1" Header="既定の曜日ヘッダー" Margin="10"/>
<CalendarDatePicker x:Name="calendarDatePicker2" Header="フォーマット指定" DayOfWeekFormat="{}{dayofweek.abbreviated(3)}"/>
</StackPanel>
</Window>
C#の例は以下の通りです。
public MainWindow()
{
this.InitializeComponent();
calendarDatePicker1.DayOfWeekFormat = "";
calendarDatePicker2.DayOfWeekFormat = "{}{dayofweek.abbreviated(3)}";
}
WinUI 3 Tips一覧
Please follow and like us:



コメント