RatingControl はユーザーが自分の評価値を入力できるようにするためのコントロールです。
この記事では RatingControl の基本使用方法について説明します。
環境
| 開発環境 | Microsoft Visual Studio Professional 2019 Preview Version 16.11.0 Preview 3.0 |
| Framework | Microsoft .NET Framework Version 4.8.04084 |
| その他 | Microsoft.Project Reunion 0.8.0-preview |
| Microsoft.ProjectReunion.Foundation 0.8.0-preview | |
| Microsoft.ProjectReunion.WinUI 0.8.0-preview | |
| Microsoft.UI.Xaml 2.6.1 |
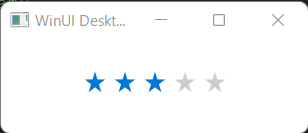
RatingControl を表示する
以下に RatingControl を表示する XAML の例を示します。
XAML 中に <RatingControl /> を配置するだけで、RatingControl を使用できるようになります。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center">
<RatingControl />
</StackPanel>
</Window>
評価値を設定する
RatingControl の評価値(塗り潰す星の数)は Value プロパティで取得/設定することができます。既定値は null になっており、1つも塗りつぶされていない状態です。
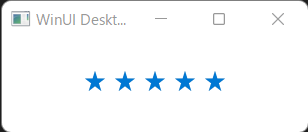
以下は、アプリ起動時に星を5つ塗りつぶした状態で表示する例です。
XAML の例
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center">
<RatingControl x:Name="myRating"
Value="5"/>
</StackPanel>
</Window>
C#の例
public MainWindow()
{
this.InitializeComponent();
myRating.Value = 5;
}
評価値を取得する
今度は評価値を取得してみましょう。
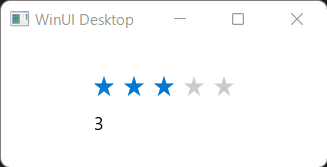
以下は、XAML のみで評価値を取得する例です。評価値が変更されると TextBlock に現在値が表示されます。
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center">
<RatingControl x:Name="myRating"
Value="5"/>
<TextBlock Text="{x:Bind myRating.Value, Mode=OneWay}"/>
</StackPanel>
</Window>
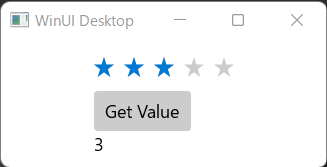
以下は XAML と C# で 評価値を取得する例です。Button をクリックした時に RatingControl の Value を TextBlock に表示します・
<Window
x:Class="WinUISample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUISample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center">
<RatingControl x:Name="myRating"
Value="5"/>
<Button x:Name="myButton" Click="myButton_Click" />
<TextBlock x:Name="myTextBlock"/>
</StackPanel>
</Window>
C#
private void myButton_Click(object sender, RoutedEventArgs e)
{
myTextBlock.Text = myRating.Value.ToString();
}
Please follow and like us:






コメント