Expander にはさまざまなコントロールを配置することができ、そのエリアの折りたたみ および 展開を可能にするコントロールです。
この記事では Expander の基本使用方法について説明します。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
Expander の基本
Expander は、Header プロパティ に、常に表示される要素を定義し、Content プロパティ に、折りたたみおよび展開できる要素を定義します。
以下に 基本のXAML を示します。
<Expander Header="News" Content="雨ニモ負ケズ風ニモ負ケズ" />
コンテンツの配置
コンテンツにはさまざまなコントロールを配置することができます。
この場合は、XAML の Content=”” は使用せずに、<Expander> コントロール </Expander> のように記述をします。また、複数コントロールを配置したい場合は、StackPanel のようなコンテナコントロールが必要です。
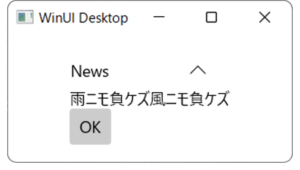
以下は、Expander に TextBlock と Button を配置する例です。
<Window
x:Class="WinUIAppSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUIAppSample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Expander Header="News">
<StackPanel>
<TextBlock Text="雨ニモ負ケズ風ニモ負ケズ" />
<Button Content="OK"/>
</StackPanel>
</Expander>
</StackPanel>
</Window>
複数の Expander を配置する
Expander は複数配置することも可能です。
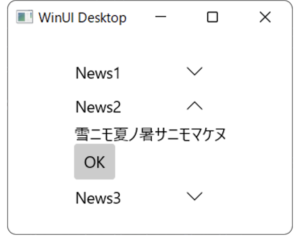
以下は、3つの Expander を垂直方向に配置する例です。
<Window
x:Class="WinUIAppSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUIAppSample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center">
<Expander Header="News1">
<StackPanel>
<TextBlock Text="雨ニモ負ケズ風ニモ負ケズ" />
<Button Content="OK"/>
</StackPanel>
</Expander>
<Expander Header="News2">
<StackPanel>
<TextBlock Text="雪ニモ夏ノ暑サニモマケヌ" />
<Button Content="OK"/>
</StackPanel>
</Expander>
<Expander Header="News3">
<StackPanel>
<TextBlock Text="丈夫ナカラダヲモチ" />
<Button Content="OK"/>
</StackPanel>
</Expander>
</StackPanel>
</Window>
Please follow and like us:





コメント