この記事では Expander のヘッダーにコントロールを配置する方法について説明します。
環境
| 開発環境 | Microsoft Visual Studio Enterprise 2019 Version 16.11.5 |
| Framework | Microsoft .NET Framework Version 4.8.04161 |
ヘッダーにコントロールを配置する方法
Expander のヘッダーにコントロールを配置するには、<Expander.Header>コントロール</Expander.Header> を使用します。
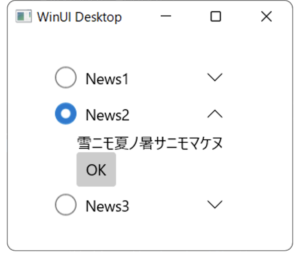
以下に、ヘッダーに RadioButton コントロールを配置する例を示します。
<Window
x:Class="WinUIAppSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUIAppSample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Center">
<Expander>
<Expander.Header>
<RadioButton Content="News1" GroupName="radioGroup1" />
</Expander.Header>
<StackPanel>
<TextBlock Text="雨ニモ負ケズ風ニモ負ケズ" />
<Button Content="OK"/>
</StackPanel>
</Expander>
<Expander>
<Expander.Header>
<RadioButton Content="News2" GroupName="radioGroup1" />
</Expander.Header>
<StackPanel>
<TextBlock Text="雪ニモ夏ノ暑サニモマケヌ" />
<Button Content="OK"/>
</StackPanel>
</Expander>
<Expander>
<Expander.Header>
<RadioButton Content="News3" GroupName="radioGroup1" />
</Expander.Header>
<StackPanel>
<TextBlock Text="丈夫ナカラダヲモチ" />
<Button Content="OK"/>
</StackPanel>
</Expander>
</StackPanel>
</Window>
Please follow and like us:



コメント