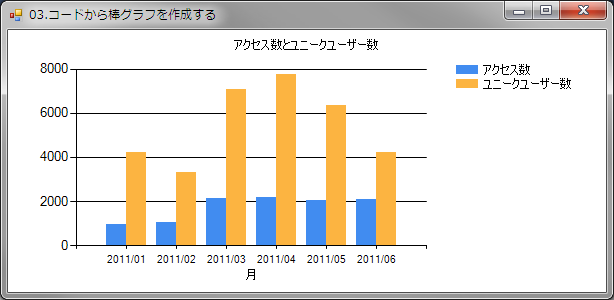
コードから棒グラフを作成する例を紹介します。
Chartコントロールに表示するデータは1つずつ追加することも可能ですが、データベースから取得して表示する場合もあるのではないでしょうか?
このような場合にはDataSourceプロパティを使用して、取得したデータをバインドして使用することが可能です。
グラフのタイトルはTitlesプロパティのAddメソッドで追加します。
データ系列はSeriesプロパティのAddメソッドで追加を行います。紹介するサンプルコードの中ではデータテーブルの2列目と3列目が系列になるように設定しています。
グラフの種類はSeriesプロパティのChartTypeプロパティで設定を行います。今回は棒グラフとするためSeriesChartType.Columnを指定しています。
軸値の設定はSeriesプロパティのXValuMemberプロパティとYValueMemberプロパティで行います。
また、今回はX軸のグリッドを非表示にしたいのでMajorGridとMinorGridプロパティのEnabledプロパティにFalseを設定しています。
最後に軸のタイトルですがAxisXおよびAxisYプロパティのTitleプロパティで設定します。
下記はコードから棒グラフを作成する例です。
VBの例
Imports System.Windows.Forms.DataVisualization.Charting
' フォームロード時の処理
Private Sub Form3_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
'初期化
Chart1.Series.Clear()
'データの取得
Dim ds As DataSet = GetData()
'Chartコントロールにデータソースを設定
Chart1.DataSource = ds
'Chartコントロールにタイトルを設定
Chart1.Titles.Add("アクセス数とユニークユーザー数")
'グラフの種類,系列,軸の設定
For I As Integer = 1 To ds.Tables(0).Columns.Count - 1
'列名の取得
Dim columnName As String = ds.Tables(0).Columns(I).ColumnName
'系列の設定
Chart1.Series.Add(columnName)
'グラフの種類
Chart1.Series(columnName).ChartType = SeriesChartType.Column
'X軸
Chart1.Series(columnName).XValueMember = ds.Tables(0).Columns(0).ColumnName.ToString
Chart1.ChartAreas(0).AxisX.MajorGrid.Enabled = False
Chart1.ChartAreas(0).AxisX.MinorGrid.Enabled = False
'Y軸
Chart1.Series(columnName).YValueMembers = columnName
Next
'X軸タイトル
Chart1.ChartAreas(0).AxisX.Title = "月"
Chart1.DataBind()
End Sub
' データの設定
Private Function GetData() As DataSet
Dim ds As New DataSet
Dim dt As New DataTable
Dim dtRow As DataRow
'列の作成
dt.Columns.Add("月", Type.GetType("System.String"))
dt.Columns.Add("アクセス数", Type.GetType("System.Int32"))
dt.Columns.Add("ユニークユーザー数", Type.GetType("System.Int32"))
ds.Tables.Add(dt)
'データの追加
dtRow = ds.Tables(0).NewRow
dtRow(0) = "2011/01"
dtRow(1) = "945"
dtRow(2) = "4203"
ds.Tables(0).Rows.Add(dtRow)
dtRow = ds.Tables(0).NewRow
dtRow(0) = "2011/02"
dtRow(1) = "1023"
dtRow(2) = "3302"
ds.Tables(0).Rows.Add(dtRow)
dtRow = ds.Tables(0).NewRow
dtRow(0) = "2011/03"
dtRow(1) = "2121"
dtRow(2) = "7065"
ds.Tables(0).Rows.Add(dtRow)
dtRow = ds.Tables(0).NewRow
dtRow(0) = "2011/04"
dtRow(1) = "2179"
dtRow(2) = "7753"
ds.Tables(0).Rows.Add(dtRow)
dtRow = ds.Tables(0).NewRow
dtRow(0) = "2011/05"
dtRow(1) = "2063"
dtRow(2) = "6373"
ds.Tables(0).Rows.Add(dtRow)
dtRow = ds.Tables(0).NewRow
dtRow(0) = "2011/06"
dtRow(1) = "2107"
dtRow(2) = "4210"
ds.Tables(0).Rows.Add(dtRow)
Return (ds)
End Function
C#の例
using System.Windows.Forms.DataVisualization.Charting;
// フォームロード時の処理
private void Form3_Load(object sender, EventArgs e)
{
// 初期化
chart1.Series.Clear();
// データの取得
DataSet ds = GetData();
// Chartコントロールにデータソースを設定
chart1.DataSource = ds;
// Chartコントロールにタイトルを設定
chart1.Titles.Add("アクセス数とユニークユーザー数");
// グラフの種類,系列,軸の設定
for( int i = 1; i < ds.Tables[0].Columns.Count; i++ )
{
// 列名の取得
string columnName = ds.Tables[0].Columns[i].ColumnName;
// 系列の設定
chart1.Series.Add(columnName);
// グラフの種類
chart1.Series[columnName].ChartType = SeriesChartType.Column;
// X軸
chart1.Series[columnName].XValueMember = ds.Tables[0].Columns[0].ColumnName.ToString();
chart1.ChartAreas[0].AxisX.MajorGrid.Enabled = false;
chart1.ChartAreas[0].AxisX.MinorGrid.Enabled = false;
// Y軸
chart1.Series[columnName].YValueMembers = columnName;
}
// X軸タイトル
chart1.ChartAreas[0].AxisX.Title = "月";
chart1.DataBind();
}
/// データの設定
private DataSet GetData()
{
DataSet ds = new DataSet();
DataTable dt = new DataTable();
DataRow dtRow;
// 列の作成
dt.Columns.Add("月", Type.GetType("System.String"));
dt.Columns.Add("アクセス数", Type.GetType("System.Int32"));
dt.Columns.Add("ユニークユーザー数", Type.GetType("System.Int32"));
ds.Tables.Add(dt);
// データの追加
dtRow = ds.Tables[0].NewRow();
dtRow[0] = "2011/01";
dtRow[1] = "945";
dtRow[2] = "4203";
ds.Tables[0].Rows.Add(dtRow);
dtRow = ds.Tables[0].NewRow();
dtRow[0] = "2011/02";
dtRow[1] = "1023";
dtRow[2] = "3302";
ds.Tables[0].Rows.Add(dtRow);
dtRow = ds.Tables[0].NewRow();
dtRow[0] = "2011/03";
dtRow[1] = "2121";
dtRow[2] = "7065";
ds.Tables[0].Rows.Add(dtRow);
dtRow = ds.Tables[0].NewRow();
dtRow[0] = "2011/04";
dtRow[1] = "2179";
dtRow[2] = "7753";
ds.Tables[0].Rows.Add(dtRow);
dtRow = ds.Tables[0].NewRow();
dtRow[0] = "2011/05";
dtRow[1] = "2063";
dtRow[2] = "6373";
ds.Tables[0].Rows.Add(dtRow);
dtRow = ds.Tables[0].NewRow();
dtRow[0] = "2011/06";
dtRow[1] = "2107";
dtRow[2] = "4210";
ds.Tables[0].Rows.Add(dtRow);
return ds;
}
Please follow and like us:



コメント