Windows Phoneのピボットページにはヘッダーが表示されるようになっています。
このヘッダーサイズを変更するにはちょっとしたコツがいるため覚え書きとしてまとめておきます。
通常ピボットページはPivotItemコントロールで作成し、XAMLで表すと下記のようになります。
<controls:PivotItem Header="RSSリスト"> </controls:PivotItem>
ヘッダーサイズを変更するために、FontSizeを下記のように設定しても無効な値となってしまい変更することができません(インテリセンスで「FontSize」は表示されるんですけどね)。
<controls:PivotItem Header="RSSリスト" FontSise="32"> </controls:PivotItem>
ヘッダーサイズを変更したい場合は、PivotItemにHeaderプロパティを含めた階層表現をして、TextBlockを配置してFontSizeを指定します。
ヘッダー表示にTextBlockを使用するのでフォントサイズのほかに、フォント自体を指定することも可能になります。また、HeaderプロパティにStackPanelを配置すればイメージとテキストの両方を表示するヘッダーも作成することが可能になります。
<controls:PivotItem> <controls:PivotItem.Header> <TextBlock Height="43" Text="RSSリスト" FontFamily="Yu Gothic" FontSize="32" TextWrapping="Wrap" d:LayoutOverrides="Width" /> </controls:PivotItem.Header> </controls:PivotItem>
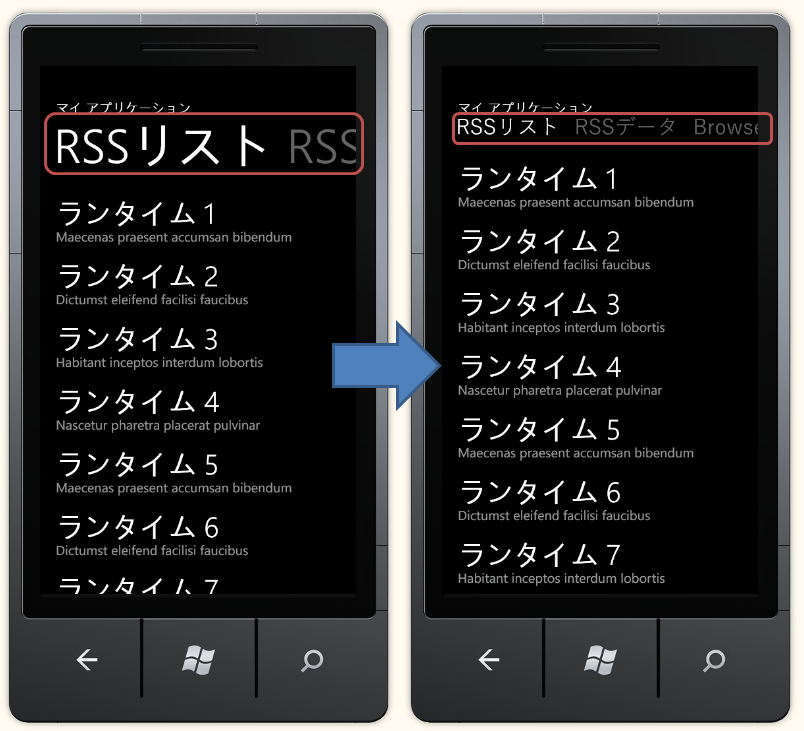
フォントサイズを変更して作成したピボットページの例は下記の通りです。
左側は既定のピボットページで、右側はヘッダーのフォントサイズとフォントを変更したピボットページの例です。
<controls:Pivot Title="マイ アプリケーション"> <!--ピボット アイテム 1--> <controls:PivotItem> <controls:PivotItem.Header> <TextBlock Height="43" Text="RSSリスト" FontFamily="Yu Gothic" FontSize="32" TextWrapping="Wrap" d:LayoutOverrides="Width" /> </controls:PivotItem.Header> <!-- 省略 --> </controls:PivotItem> <!--ピボット アイテム 2--> <controls:PivotItem> <controls:PivotItem.Header> <TextBlock Height="43" Text="RSSデータ" FontFamily="Yu Gothic" FontSize="32" TextWrapping="Wrap" d:LayoutOverrides="Width" /> </controls:PivotItem.Header> <!-- 省略 --> </controls:PivotItem> <!--ピボット アイテム 3--> <controls:PivotItem> <controls:PivotItem.Header> <TextBlock Height="43" Text="Browser" FontFamily="Yu Gothic" FontSize="32" TextWrapping="Wrap" d:LayoutOverrides="Width" /> </controls:PivotItem.Header> </controls:PivotItem> </controls:Pivot>
Please follow and like us:



コメント