FlipViewを使用すると、アプリ内の項目をアルバム写真のように1つずつめくることが可能になります。
まずは、ページ上にFlipViewを配置し、次に画像を追加します。
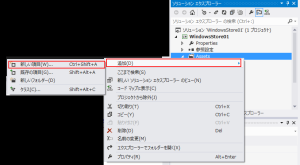
画像をアプリ内に組み込むには、ソリューションエクスプローラーで Assets フォルダを右クリックして、[追加]-[新しい項目]を選択し、画像を追加します。
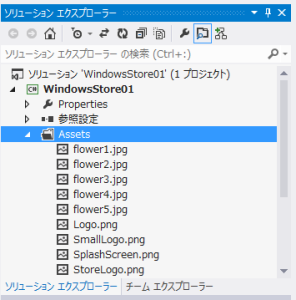
ここでは、flower1~flower5までの画像を追加しました。追加後の Assetsフォルダは下記のようになります。
次に、追加した画像をFlipViewに表示できるようにします。
FlipViewの中に<Image>タグを使用して、表示する画像を設定します。
Source属性に、画像が存在するパスを指定します。Assetsフォルダにある画像を使用するのでSource属性は”Assets/画像ファイル”とします。
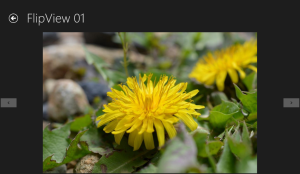
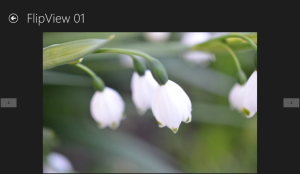
画像は[<][>]で切り替えて表示させることができます。
XAMLの例
<FlipView HorizontalAlignment="Left" VerticalAlignment="Top"> <Image Source="Assets/flower1.jpg"></Image> <Image Source="Assets/flower2.jpg"></Image> <Image Source="Assets/flower3.jpg"></Image> <Image Source="Assets/flower4.jpg"></Image> <Image Source="Assets/flower5.jpg"></Image> </FlipView>
Please follow and like us:






コメント