Windows ストア アプリでは、簡単にアニメーション効果を追加することができます。
今回は、ページを横からスライドインする効果を追加してみたいと思います。
Gridコントロールには Transitionsプロパティがあるのですが、アニメーション効果を追加するには、このプロパティを使用します。
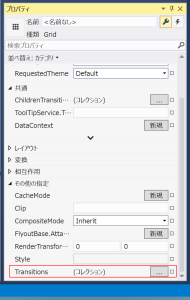
最初にGridコントロールを選択状態にして、プロパティウィンドウで Transitionsプロパティの欄にある[…]ボタンをクリックします。
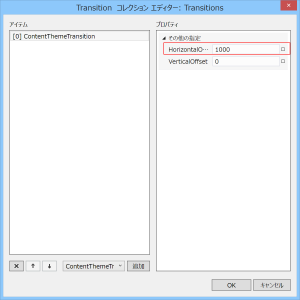
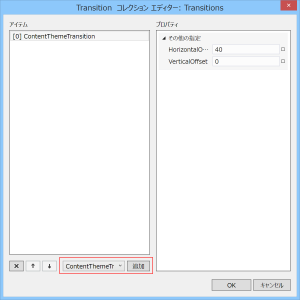
次に「Transitoin コレクション エディター」が開くので、ダイアログの左下で「ContentThemeTransitoion」を選択して[追加]ボタンをクリックします。
次に、スライドインの開始位置を設定します。
ここでは HorizontalOffsetに「1000」を指定してみます。

設定が終わったら[OK]ボタンをクリックし、[F5]キーを押してアプリケーションを実行してみましょう。
Transitionプロパティの設定をしたページは、表示されるときに右側からスライドインするような形で表示されます。
左側から、スライドインさせたい場合は、HorizontalOffsetにマイナスの値を設定します。
また、上、または下からスライドインさせたい場合にはVerticalOffsetに値を設定します。
斜めからのスライドインをさせたい場合は、HorizontalOffsetとVerticalOffsetの両方に値を設定します。
スライドイン効果の設定を表にまとめたので参考にどうぞ。
| スライドイン方向 | HorizontalOffset | VerticalOffset |
|---|---|---|
| 右から | プラス値 | 0 |
| 左から | マイナス値 | 0 |
| 上から | マイナス値 | 0 |
| 下から | プラス値 | 0 |
| 右上から | プラス値 | マイナス値 |
| 右下から | プラス値 | プラス値 |
| 左上から | マイナス値 | マイナス値 |
| 左したから | マイナス値 | プラス値 |
Please follow and like us:




コメント