プロパティウィンドウの「外観」について見ていきましょう。
選択するコントロールによってプロパティウィンドウの内容が異なることに注意してください。
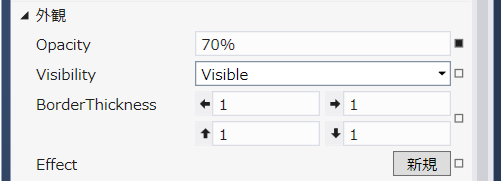
まずは XAMLページに TextBox コントロールを配置して、プロパティウィンドウの外観を見て見ましょう。
プロパティとして Opacity, Viibility, BorderThickness, Effect があります。
大抵のコントロールに備わっているプロパティなので、1つずつ見ていきます。
Opacity
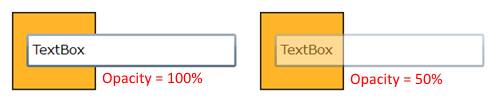
Opacityは不透明度を表します。不透明度なので100%で不透明、0%で透明になります。
以下は、オレンジの四角形の上に Opacityを設定したTextBox コントロールを配置した例です。
Visibility
Visibilityはコントロールの表示を設定するプロパティです。
Visibleで表示、Collapsed で非表示になります。
BorderThickness
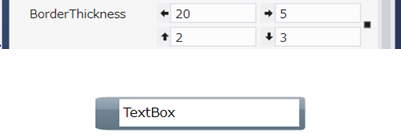
BorderThicknessはコントロールの各辺の太さを設定するプロパティです。
以下は 左20、右5、上2、下3に設定した例です。
Effect
Effectは、その名の通りコントロールにエフェクトをかけます。
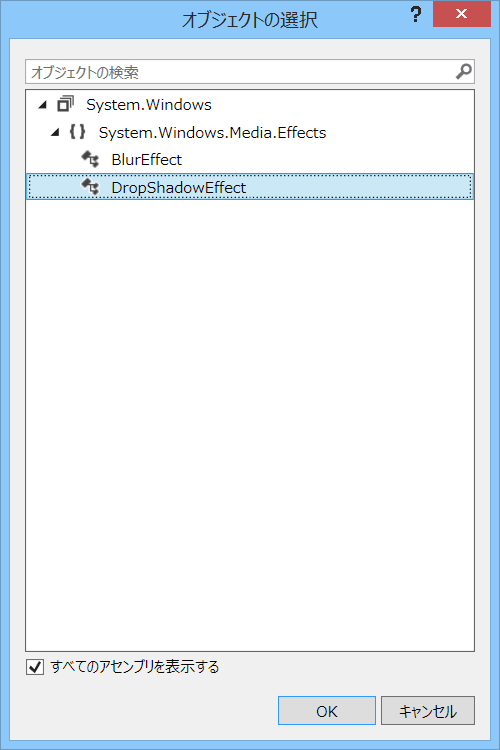
Effect欄にある [新規]ボタンをクリックすると「オブジェクトの選択」ダイアログが表示されます。
このダイアログでエフェクトを選択します。
例としてコントロールに陰を付けてみます。「オブジェクトの選択」ダイアログで「DropShadowEffect」を選択して[OK]ボタンをクリックします。
「DropShadowEffect」がかけられると、TextBoxコントロールは以下のように陰がつきます。
Please follow and like us:







コメント