Visual Studioでストアアプリのプロジェクトを作成した直後は、メインとなるページ(MainPage.xaml)にGridコントロールが配置されています。
一見、何も配置されていないように見えますが、XAMLを見ると Gridコントロールがあることを確認できます。
プロジェクト作成後のMainPage.xaml のコードを以下に示します。
<Page
x:Class="Step7.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Step7"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
</Grid>
</Page>
通常は、このGridコントロール上に、ボタンやテキストボックスを配置していきます。
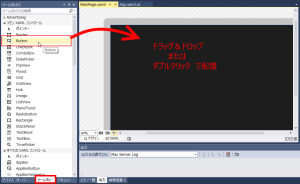
まずは Buttonコントロールを配置してみましょう。
Visual Studioでは、ツールボックスからButtonコントロールをドラッグ&ドロップするか、ダブルクリックすることで配置できます。
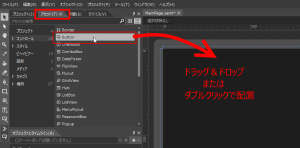
今度は Blendでの配置方法を見てみましょう。
Blendの場合は、ツールボックスがありません。
[アセット]タブをクリックし、[コントロール]の中からButtonコントロールを見つけ、ドラッグ&ドロップかダブルクリックで配置します。
コントロールは、いくつでも任意の位置に配置することができます。
作成したアプリケーションに合わせて目的尾コントロールを配置しましょう。
Please follow and like us:




コメント