今回は Borderコントロールの背景色の設定方法と角を丸める方法について説明します。
背景色を設定する
背景色を設定するには Backgroundプロパティを使用します。
Borderコントロールを配置した時点では Backgroundプロパティは設定されていないので注意してください。
背景色の詳しい設定方法については[ストアアプリ][入門] Step9. Buttonコントロールを使用する ~背景色の設定~を参考にしてください。
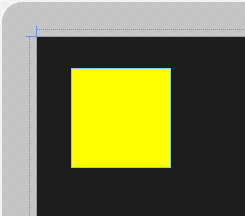
以下は、背景色を黄色(Yellow)に設定する例です(わかりやすくするためBackground以外のプロパティを省略しています)。
<Border Background="Yellow" />
角を丸める
Borderコントロールの角はCornerRadiusプロパティを使って丸めることができます。
Radiusプロパティは、角の半径値を指定します。
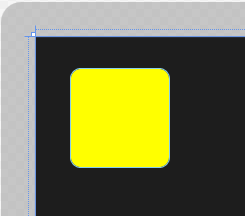
以下は、角の半径を10に設定する例です(わかりやすくするためCornerRadius以外のプロパティを省略しています)。
<Border CornerRadius="10"/>
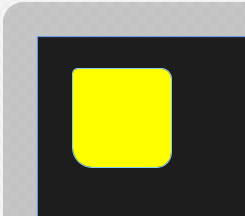
それぞれの角の半径を指定することも可能です。
この場合はCornerRadiusプロパティにカンマで区切って4つの値を指定します。
左から順に左上、右上、左下、右下の値を指定します。
以下は5,10,15,20の値を指定する例です。
Please follow and like us:





コメント