今回はDatePickerコントロールを元号を表示するカレンダー変更する方法について説明します。
DatePickerを使用する
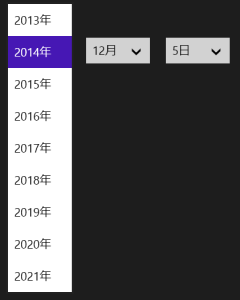
まずはDatePickerコントロールを MainPage.xaml に配置し、実行してみましょう。
通常DatePickerは上記のように西暦が表示されます。
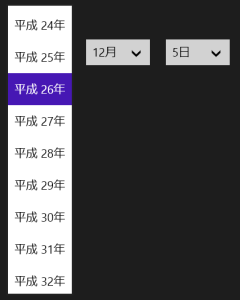
元号を表示するように変更するには、CalendaerIdentifierプロパティの値をJapaneseCalendarに設定します。
たったこれだけで年が元号に変更されます。
CalendarIdentifierにはそのほかにも設定できる値があるので、興味がある方は参照してみてください。
Please follow and like us:




コメント