DatePickerコントロールは、通常年月日が表示されます。
この年、月、日は、それぞれ個別に表示/非表示を設定することができます。
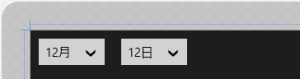
年を非表示にするには YearVisibleをfalseにします。
XAMLの例
<DatePicker HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top"
YearVisible="False"/>
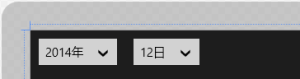
月を非表示にするにはMonthlyVisibleをfalseにします。
XAMLの例
<DatePicker HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top"
MonthVisible="False"/>
日を非表示にするにはDayVisibleをfalseにします。
XAMLの例
<DatePicker HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top"
DayVisible="False"/>
Please follow and like us:






コメント