CheckBoxコントロールにはコンテントに画像を表示することが可能です。
プロジェクトに画像をを追加する方法については[ストアアプリ][入門] Step24. RadioButtonコントロールを使用する ~ 選択肢として画像を表示する ~の記事を参照してください。
CheckBoxコントロールに画像を表示するにはContentプロパティにImageコントロールを使用します。
XAMLの例を以下に示します。
XAMLの例
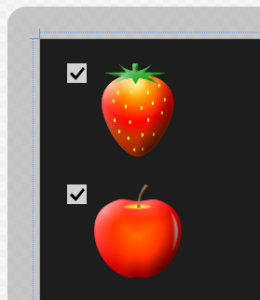
<!-- イチゴの画像を表示する -->
<CheckBox HorizontalAlignment="Left" Margin="26,23,0,0" VerticalAlignment="Top"
IsChecked="True">
<Image Source="Assets/strawberry.png" Height="100" Width="100" />
</CheckBox>
<!-- リンゴの画像を表示する -->
<CheckBox HorizontalAlignment="Left" Margin="26,153,0,0" VerticalAlignment="Top"
IsChecked="True">
<Image Source="Assets/apple.png" Height="100" Width="100" />
</CheckBox>
Please follow and like us:



コメント