前回の[UWPアプリ][Grid] 行と列を作成するで、行と列の作成方法を紹介しました。
今回は、Gridに作成した行と列に子要素を配置する方法を見ていきましょう。
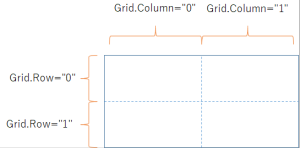
Gridに行と列を作成すると、番号で管理できるようになります。
2行2列の場合は下図のようになります。
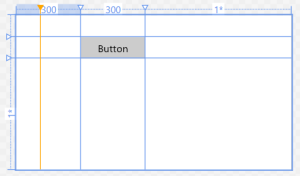
Mainpage.xamlに配置されているGridを3行3列に分割して、以下のように真ん中のセルにボタンを配置する方法を見ていきましょう。
Gridを3行3列に分割するXamlは以下の通りです。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="100" />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"/>
<ColumnDefinition Width="300"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
</Grid>
続いてButtonを2行目2列目の位置に配置するXamlを見てみましょう。
<Button x:Name="button" Content="Button" FontSize="48"
Width="300" Height="100"
Grid.Column="1" Grid.Row="1" />
Buttonのコードを見ると Grid.Column=”1″ とGrid.Row=”1″があることがわかります。
このように、Gridの子要素となったコントロールはGrid.ColumnとGrid.Rowで配置位置を設定できるようになります。このような属性を添付プロパティと呼びます。
Grid.ColumnとGrid.Rowの位置は0から数えます。よって2行2列の位置へ設定する場合はGrid.Column=”1″ Grid.Row=”1″となります。
Please follow and like us:




コメント