トグルボタンは、外観はButtonコントロールに似ていますが、押されている状態と押されていない状態を切りわけることができるコントロールです。
まずは、MainPage.xamlに1つToggleButtonコントロールを貼り付けて実行してみましょう。
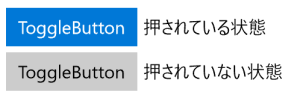
ToggleButtonコントロールを一度クリックすると押された状態となり色が変わります。もう一度クリックすると元の状態に戻ります。
トグルボタンをはじめから押されている状態にしたい場合は、IsChekcedプロパティにTrueを設定します。
以下は、押された状態で表示するXamlの例です。
<ToggleButton x:Name="toggleButton" Content="ToggleButton" HorizontalAlignment="Left"
Margin="10,10,0,0" VerticalAlignment="Top" IsChecked="True"/>
Please follow and like us:



コメント