今回はハンバーガーメニューの実装について見ていきます。
まずは、ハンバーガーメニューの例を見てみましょう。
以下はWindows 10に標準搭載されている「電卓」です。左上には横棒が3つあるボタンがありますが、これがハンバーガーメニューです。
ハンバーガーメニュー専用というコントロールは存在しないため、自作する必用があります。
実際には、コントロール上のコンテンツとして横棒が三本のテキストを描画するだけです。
この横棒三本のテキストはフォントが「Segoe MDL2 Assets」で対応可能です。
それでは実際のXamlを見てみましょう。
MainPage.xaml上にToggleButtonコントロールを貼り付けたら、Contentプロパティ内にFontIconを配置します。
ToggleButtonを使用しているのは、メニューを押したかどうかをわかりやすくするためです。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ToggleButton x:Name="toggleButton" HorizontalAlignment="Left" VerticalAlignment="Top">
<ToggleButton.Content>
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph="" />
</ToggleButton.Content>
</ToggleButton>
</Grid>
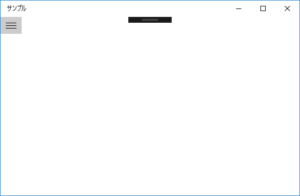
上記を実行すると、以下のようにハンバーガーメニュー用のボタンが表示されます。
Please follow and like us:



コメント