前回からだいぶ時間が経ってしまいました。
今回は前回に引き続き MacのXamarinについて見ていきます。
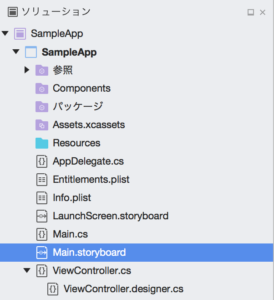
Xamarinでプロジェクトを作成すると、画面左側にはファイルの一覧がツリー構造で表示されます。このエリアは「ソリューション」と呼びます。Visual Studioでは「ソリューションエクスプローラー」と呼ばれテイルものです。
Single App Viewプロジェクトを作成した場合は、下図のようになります。
上記ソリューションの中で、メイン画面のデザインを行うためのファイルは「Main.storyboard」です。拡張子が.storyboardのファイルは「ストーリーボード」と呼ばれます。
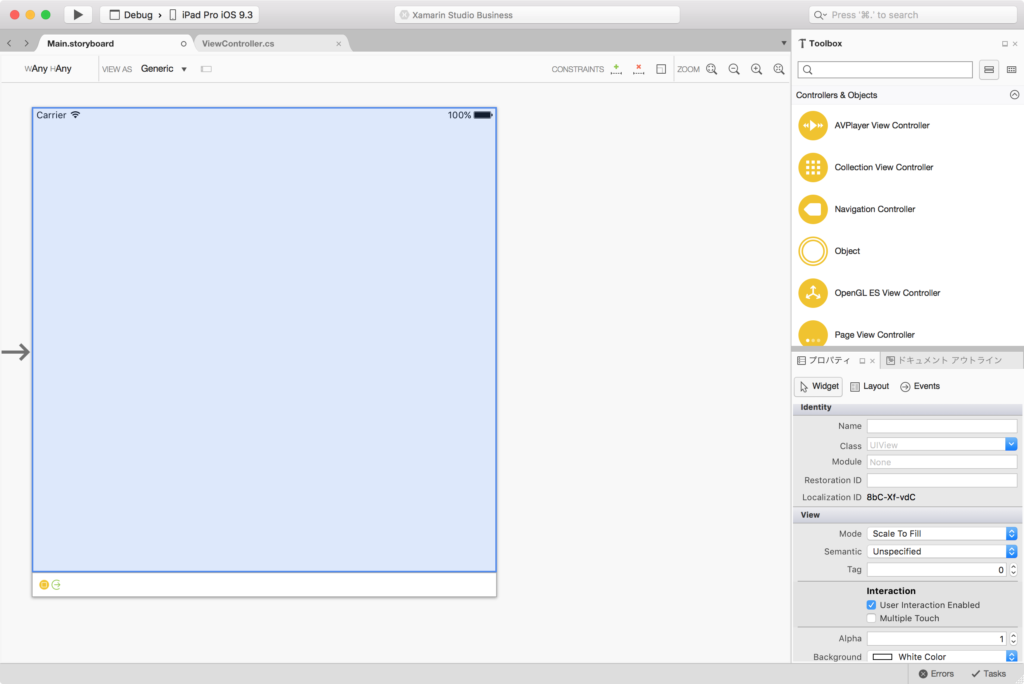
ソリューションでMain.storyboardファイルをダブルクリックすると画面は下図のようになります。ここで、はじめに表示されていた「ソリューション」が見えなくなっていることがわかります。「ソリューション」を表示したい場合は、Main.storyboadのタブの左側にある「<」をクリックします。
中央には画面デザイン用のエディタが、右上にはツールボックス(Toolbox)が、その下にはプロパティウィンドウがあります。
Visual Studioとほぼ同じ構成であることがわかります。
ツールボックスにはSingle View Appで使用可能なUI部品が表示されており、ドラッグ&ドロップで貼り付けることができます。
また、画面に貼り付けたUI部品は、選択後に右したのプロパティウィンドウで見た目を変更することができます。
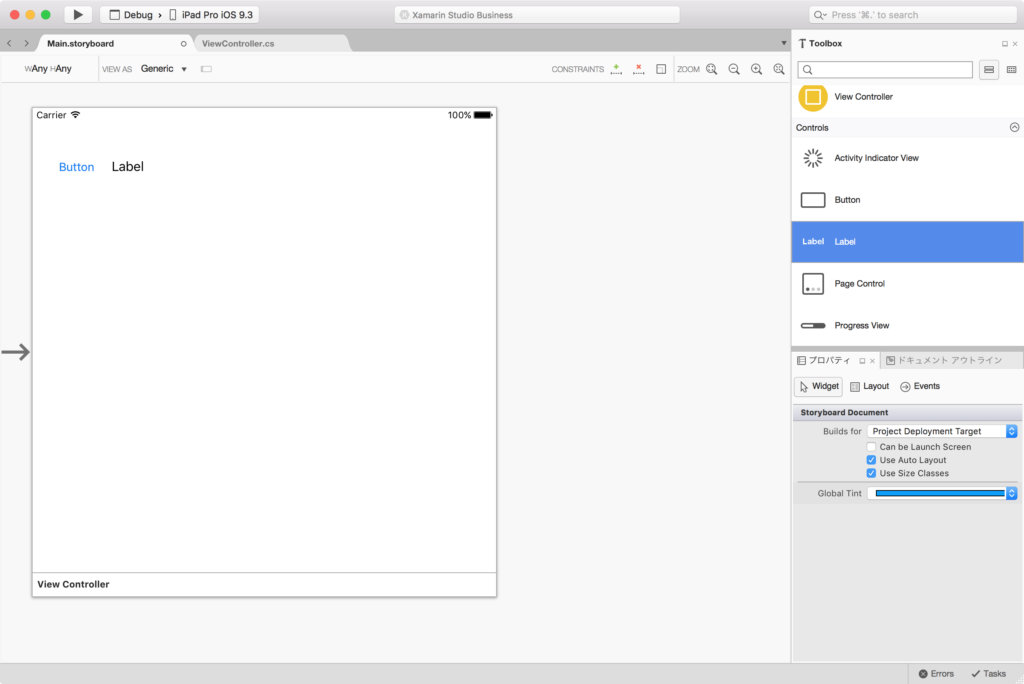
そでれは、右側のツールボックスからButtonとLabelを1つずつ貼り付けてみましょう。
貼り付ける部品を間違えたときは、マウスで選択して[delete]ボタンで削除することができます。
今回は、UI部品を貼り付けただけにして実行をしてみましょう。
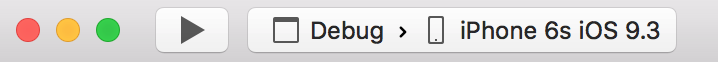
実行をするには、画面上部にある右向きの三角ボタンを押してください。
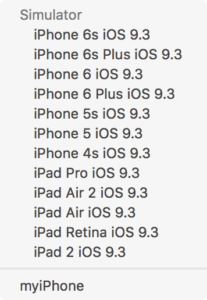
三角ボタンの隣にはデバッグモードで動かすかどうかとシミュレータを選択することができます。
今回は[Debug]、[iPhone 6s iOS 9.3]で実行してみましょう。
停止をする場合は■ボタンを押します(実行すると右向き三角ボタンが■に変わります)。
しばらくすると、シミュレータが起動し、作成したアプリが表示されます。
実行時に選択できるシミュレータですが、iPhone以外にもiPadも選択できることがわかります。またiPhoneやiPadをMacに接続しておくと、実機も選択することができます。この場合は、一覧の一番下に表示されます。私の環境の場合は「myiPhone」が実機です。
実機を選択した場合は、iPhoneやiPadに実際に転送して動作を確認することができますので、是非試してください。
次回はイベントを作成する方法について見ていく予定です。








コメント