はじめに
前回と前々回で、UnityのインストールからUnityのエディタ環境の説明を行いました。
今回は、スプライトの登録方法を見ていきましょう。
過去記事は以下の通りです。
スプライト管理用のフォルダを作成しよう
Unityで画像を表示するには、「スプライト」と呼ばれる単位で管理します。
2Dゲーム開発におけるキャラクターやアイテムといったオブジェクトのことを「スプライト」と呼ぶ、と覚えておけばOKです。
プロジェクトで使用するスプライトを登録する前にフォルダの作成をしましょう。
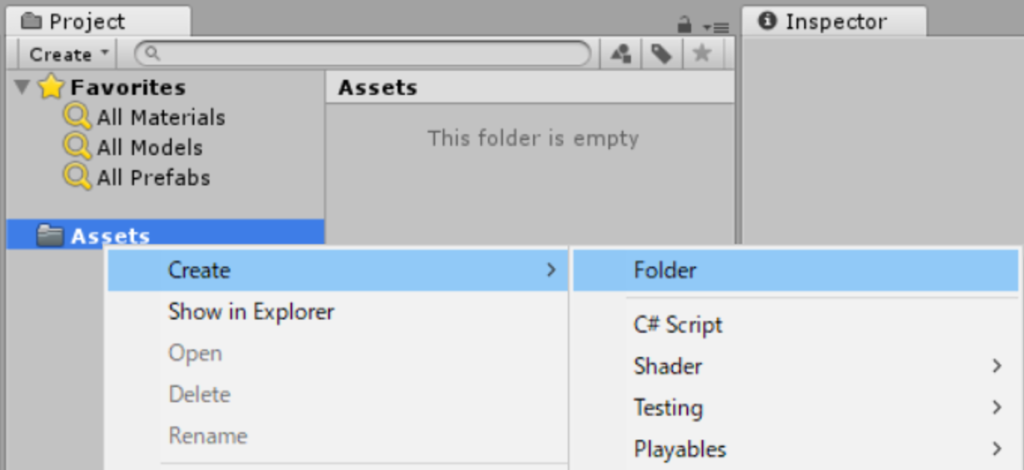
フォルダの作成場所は、ProjectビューのAssetsで行います。
Assetsを右クリックしてメニューを表示したら[Create Folder]を選択して、フォルダーを作成します。フォルダ名称は何でも構わないのですが、わかりやすいようにSpritesとします。
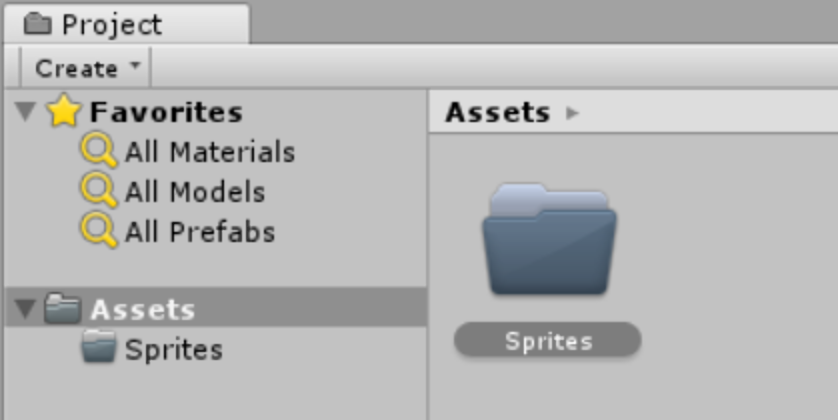
フォルダを作成すると以下のようになります。
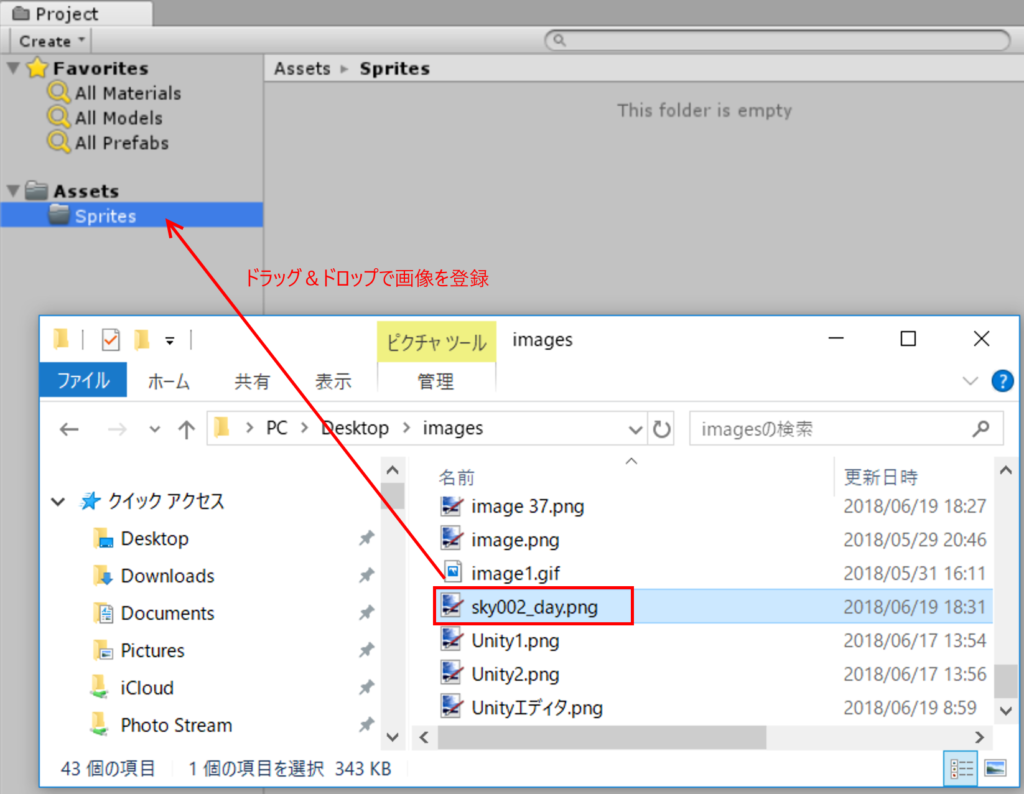
それでは、背景となる画像をSpritesフォルダに登録してみましょう。
エクスプローラーを開いて、Spritesフォルダにドラッグ&ドロップしてください。
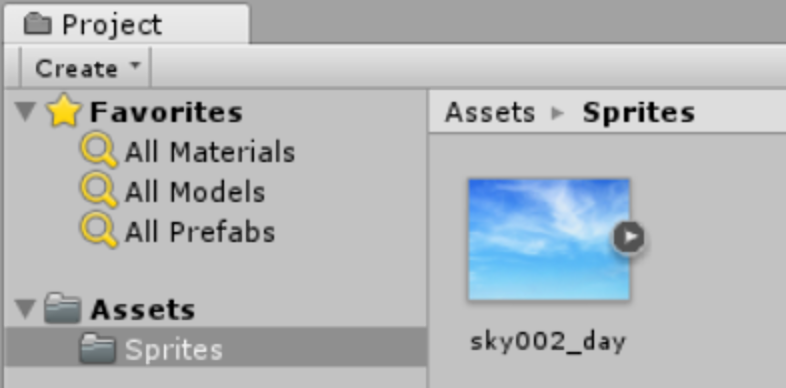
画像を登録すると以下のようになります。
登録した画像の名前は、ゆっくり2回シングルクリックをすると変更することができます。ここでは背景画像として使いたいので、backとしました。
次にゲーム画面に今登録した画像を表示させてみます。
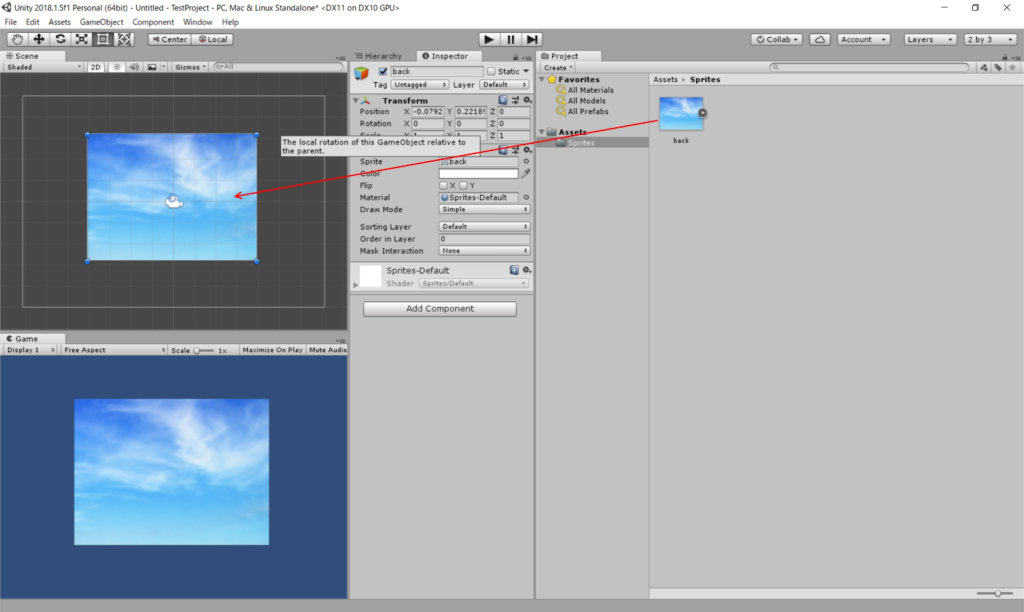
登録した画像をドラッグ&ドロップで、Sceneビューに配置します。
Hierarchyビューには、backが追加されます。
背景画像を中心に表示する
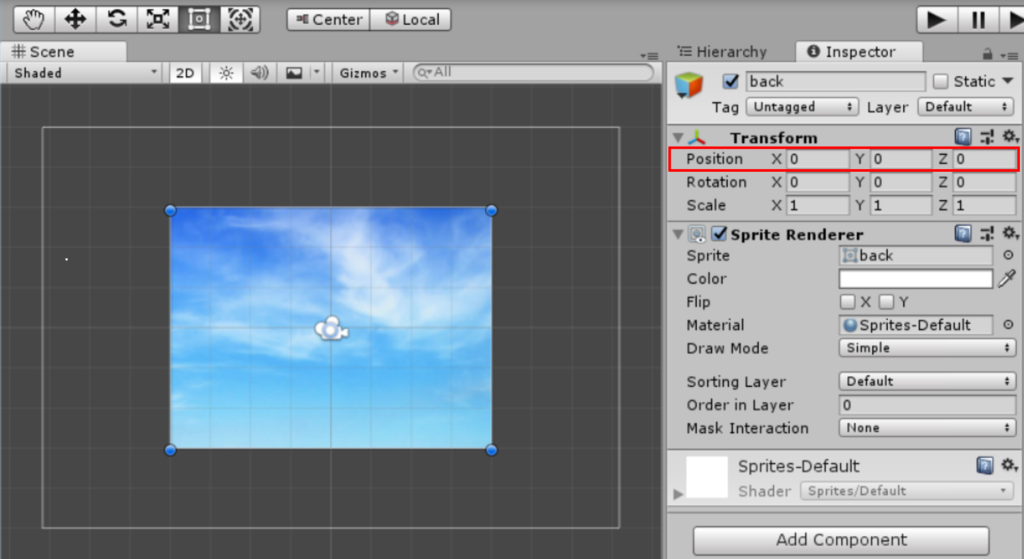
背景画像をSceneビューに表示することができましたが、手動でのドラッグ&ドロップのため、以下のように中心より少しズレている場合があります。
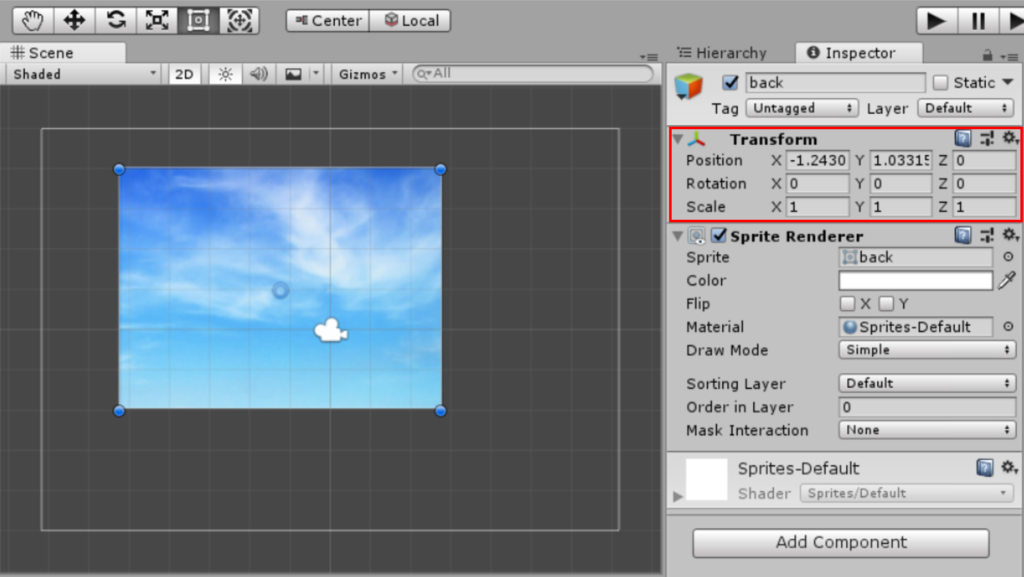
このような場合は、Sceneビューで対象のスプライト(ここでは背景画像)
を選択して、InspectorビューのPositionでX,Y,Zをそれぞれ0にします。これでスプライトが画面中央に表示されるようになります。
作成したシーンの保存
Unityでは1つの画面をシーンという単位で保存します。
ひとまず、ここまでのシーンを保存してみましょう。
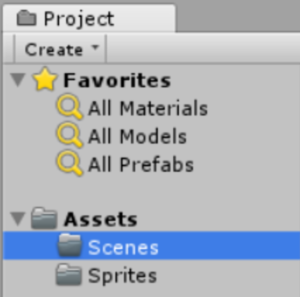
Projectビューを開いて、Spritesフォルダを作成したときと同様の手順で「Scenes」というフォルダを作成しましょう。
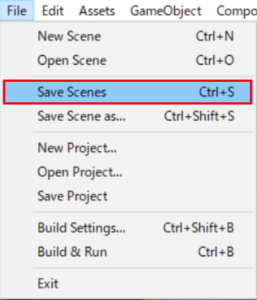
次にメニューの[File]-[Save Scene]を選択します。
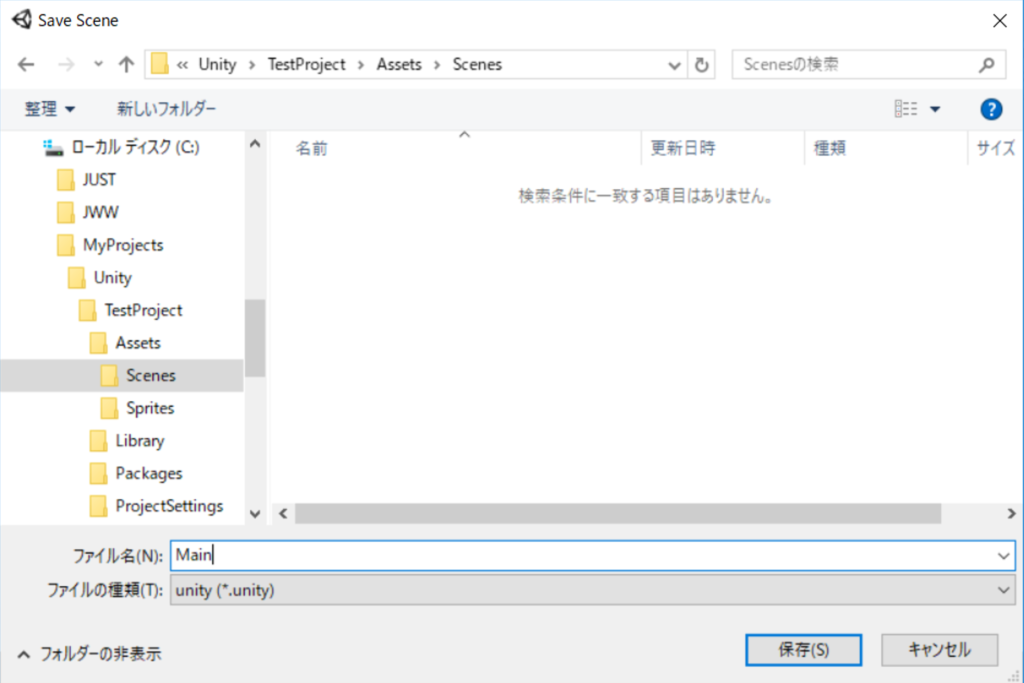
ダイアログが表示されるので、先ほど作成した「Scenes」フォルダを選択し、名称を「Main」として保存します。
保存が完了すると、Projectビューに「Main」シーンが表示されます。
次回はカメラ設定や、別のスプライトの追加について見ていきます。















コメント