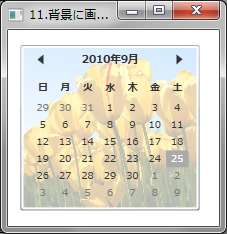
カレンダーの背景に画像を設定するには Background プロパティに ImageBrush クラスのインスタンスを設定します。
ImageBrush クラスの ImageSource プロパティに、画像が存在するパスを設定することで、カレンダーの背景に画像を表示させます。
背景の不透明度は、Opacity プロパティで設定することができます。
下記は、カレンダーの背景に画像を設定する例です。
XAMLの例
<Calendar>
<Calendar.Background>
<ImageBrush ImageSource="Tulips.jpg" Opacity="0.3" />
</Calendar.Background>
</Calendar>
VBの例
Private Sub Window_Loaded(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
'イメージブラシの作成
Dim imageBrush As New ImageBrush()
imageBrush.ImageSource = New System.Windows.Media.Imaging.BitmapImage(New Uri("Tulips.jpg", UriKind.Relative))
imageBrush.Opacity = 0.3
'ブラシを背景に設定する
Calendar1.Background = imageBrush
End Sub
C#の例
private void Window_Loaded(object sender, RoutedEventArgs e)
{
// イメージブラシの作成
ImageBrush imageBrush = new ImageBrush();
imageBrush.ImageSource = new System.Windows.Media.Imaging.BitmapImage(new Uri("Tulips.jpg", UriKind.Relative));
imageBrush.Opacity = 0.3;
// ブラシを背景に設定する
calendar1.Background = imageBrush;
}