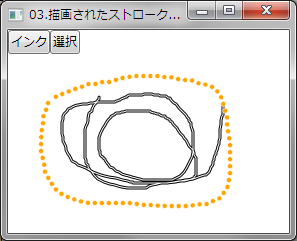
描画されたストロークを選択するには EditingMode プロパティに Select を指定します。
Select を指定すると、ペンが黄色の波線になり、フリーハンドで描いた線の内側にあるストロークが選択状態になります。
選択状態になったストロークはマウスやタッチで移動させることが可能です。
下記は、ストロークを選択する例です。
[選択]ボタンを押したときに、EditingMode プロパティに Selectを設定し、ストロークを選択できるようにしています。
XAMLの例
<StackPanel>
<StackPanel Orientation="Horizontal">
<Button Name="btnInk" Content="インク"/>
<Button Name="btnSelect" Content="選択"/>
</StackPanel>
<InkCanvas Name="InkCanvas1" EditingMode="Ink" />
</StackPanel>
VBの例
' [インク]ボタンクリック時の処理
Private Sub btnInk_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnInk.Click
'インクを使用できる状態にする
InkCanvas1.EditingMode = InkCanvasEditingMode.Ink
End Sub
' [選択]ボタンクリック時の処理
Private Sub btnSelect_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnSelect.Click
'描画されたストロークを選択できる状態にする
InkCanvas1.EditingMode = InkCanvasEditingMode.Select
End Sub
C#の例
// [インク]ボタンクリック時の処理
private void btnInk_Click(object sender, RoutedEventArgs e)
{
// インクを使用できる状態にする
inkCanvas1.EditingMode = InkCanvasEditingMode.Ink;
}
// [選択]ボタンクリック時の処理
private void btnSelect_Click(object sender, RoutedEventArgs e)
{
// 描画されたストロークを選択できる状態にする
inkCanvas1.EditingMode = InkCanvasEditingMode.Select;
}