InkCanvas コントロールはクリップボードを使用することができ、描画したストロークをコピー、切り取り、貼り付けすることができます。
クリップボードを使用する際は、最初に EditingMode プロパティに Select を指定し、ストロークを選択できる状態にしておきます。
コピーをする場合は CopySelection メソッドを、切り取りをする場合はCutSelection メソッドを、貼り付けをする場合は Paste メソッドを使用します。
クリップボード用メソッド
メソッド名説明 CopySelection 選択されたストロークをコピーする CutSelection 選択されたストロークを切り取る Paste クリップボードにあるストロークを貼り付ける
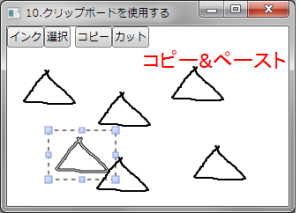
下記は、クリップボードを使用する例です。
[コピー]ボタンが押されると、選択されたストロークをコピーし、[カット]ボタンをクリックすると選択されたストロークを切り取ります。また、右クリックをするとクリップボードにあるストロークを貼り付けます。
XAMLの例
<StackPanel>
<StackPanel Orientation="Horizontal">
<Button Name="btnInk" Content="インク"/>
<Button Name="btnSelect" Content="選択"/>
<Button Name="btnCopy" Content="コピー" Margin="5,0,0,0"/>
<Button Name="btnCut" Content="カット" />
</StackPanel>
<InkCanvas Name="InkCanvas1" EditingMode="Ink" />
</StackPanel>
VBの例
' [インク]ボタンクリック時の処理
Private Sub btnInk_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnInk.Click
'インクを使用できる状態にする
InkCanvas1.EditingMode = InkCanvasEditingMode.Ink
End Sub
' [選択]ボタンクリック時の処理
Private Sub btnSelect_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnSelect.Click
'描画されたストロークを選択できる状態にする
InkCanvas1.EditingMode = InkCanvasEditingMode.Select
End Sub
' [コピー]ボタンクリック時の処理
Private Sub btnCopy_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnCopy.Click
'選択されたストロークをクリップボードにコピー
InkCanvas1.CopySelection()
End Sub
' [カット]ボタンクリック時の処理
Private Sub btnCut_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnCut.Click
'選択されたストロークをカットしてクリップボードにコピー
InkCanvas1.CutSelection()
End Sub
' マウスダウン時の処理
Private Sub InkCanvas1_PreviewMouseDown(ByVal sender As System.Object, ByVal e As System.Windows.Input.MouseButtonEventArgs) Handles InkCanvas1.PreviewMouseDown
'マウスの右ボタンが押されたか?
If e.RightButton = MouseButtonState.Pressed Then
'右ボタンが押された位置を取得
Dim position As System.Windows.Point
position = e.GetPosition(InkCanvas1)
'貼り付け可能か?
If InkCanvas1.CanPaste() Then
'右ボタンが押された位置に貼り付け
InkCanvas1.Paste(position)
End If
End If
End Sub
C#の例
// [インク]ボタンクリック時の処理
private void btnInk_Click(object sender, RoutedEventArgs e)
{
//インクを使用できる状態にする
inkCanvas1.EditingMode = InkCanvasEditingMode.Ink;
}
// [選択]ボタンクリック時の処理
private void btnSelect_Click(object sender, RoutedEventArgs e)
{
// 描画されたストロークを選択できる状態にする
inkCanvas1.EditingMode = InkCanvasEditingMode.Select;
}
// [コピー]ボタンクリック時の処理
private void btnCopy_Click(object sender, RoutedEventArgs e)
{
// 選択されたストロークをクリップボードにコピー
inkCanvas1.CopySelection();
}
// [カット]ボタンクリック時の処理
private void btnCut_Click(object sender, RoutedEventArgs e)
{
// 選択されたストロークをカットしてクリップボードにコピー
inkCanvas1.CutSelection();
}
// マウスダウン時の処理
private void inkCanvas1_PreviewMouseDown(object sender, MouseButtonEventArgs e)
{
// マウスの右ボタンが押されたか?
if (e.RightButton == MouseButtonState.Pressed)
{
// 右ボタンが押された位置を取得
Point position;
position = e.GetPosition(inkCanvas1);
// 貼り付け可能か?
if (inkCanvas1.CanPaste())
// 右ボタンが押された位置に貼り付け
inkCanvas1.Paste(position);
}
}