ツリービュー項目(TreeViewItem)は自分自身の親項目を表すParentプロパティを持っています。
そこで、選択されている項目から再帰的に親項目を辿っていけば、現在選択されている項目のパスを得ることができます。
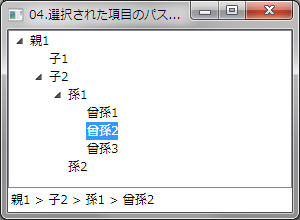
下記は、選択された項目のパスを取得する例です。
GetCurrentPathという関数で、指定された項目からルート項目までを再帰的に辿り、パスを表す文字列を作成します。
XAMLの例(WPFの例)
<DockPanel Name="DockPanel1" LastChildFill="True">
<TextBlock Name="TextBlock1" Margin="3" DockPanel.Dock="Bottom"/>
<TreeView Name="TreeView1" DockPanel.Dock="Top">
<TreeViewItem Header="親1" Name="TreeViewItem1">
<TreeViewItem Header="子1" />
<TreeViewItem Header="子2">
<TreeViewItem Header="孫1">
<TreeViewItem Header="曾孫1" />
<TreeViewItem Header="曾孫2" />
<TreeViewItem Header="曾孫3" />
</TreeViewItem>
<TreeViewItem Header="孫2" />
</TreeViewItem>
</TreeViewItem>
</TreeView>
</DockPanel>
XAMLの例(Silverlightの例)
<sdk:TreeView Height="220" HorizontalAlignment="Left" Margin="10,44,0,0"
VerticalAlignment="Top" Width="250" Name="TreeView1">
<sdk:TreeViewItem Header="親" Name="rootItem">
<sdk:TreeViewItem Header="子1" />
<sdk:TreeViewItem Header="子2">
<sdk:TreeViewItem Header="孫1">
<sdk:TreeViewItem Header="曾孫1" />
<sdk:TreeViewItem Header="曾孫2" />
<sdk:TreeViewItem Header="曾孫3" />
</sdk:TreeViewItem>
<sdk:TreeViewItem Header="孫2" />
</sdk:TreeViewItem>
</sdk:TreeViewItem>
</sdk:TreeView>
<TextBlock Height="23" HorizontalAlignment="Left" Margin="12,270,0,0"
Name="TextBlock1" Text="TextBlock" VerticalAlignment="Top" />
VBの例
Private Sub TreeView1_SelectedItemChanged(ByVal sender As System.Object,
ByVal e As System.Windows.RoutedPropertyChangedEventArgs(Of System.Object))
Handles TreeView1.SelectedItemChanged
'選択項目のパスをテキストブロックに表示する
TextBlock1.Text = GetCurrentPath(TreeView1.SelectedItem)
End Sub
''' <summary>
''' 指定項目のパスを取得する
''' </summary>
''' <param name="item"></param>
''' <returns>パスを取得するツリービュー項目</returns>
''' <remarks>指定項目のパス</remarks>
Private Function GetCurrentPath(ByVal item As TreeViewItem) As String
Dim strPath As String = item.Header.ToString()
'親項目がTreeViewItemか?
If DirectCast(item, TreeViewItem).Parent.GetType().Equals(GetType(TreeViewItem)) Then
'親項目を変数にセット
Dim parentItem As TreeViewItem = DirectCast(item.Parent, TreeViewItem)
strPath = GetCurrentPath(parentItem) & " > " & strPath
End If
Return strPath
End Function
C#の例
private void TreeView1_SelectedItemChanged(object sender, RoutedPropertyChangedEventArgs<object> e)
{
// 選択項目のパスをテキストブロックに表示する
TextBlock1.Text = GetCurrentPath((TreeViewItem)TreeView1.SelectedItem);
}
/// <summary>
/// 指定項目のパスを取得する
/// </summary>
/// <param name="item">パスを取得するツリービュー項目</param>
/// <returns>指定項目のパス</returns>
private string GetCurrentPath(TreeViewItem item)
{
string strPath = item.Header.ToString();
// 親項目がTreeViewItemか?
if (((TreeViewItem)item).Parent.GetType().Equals(typeof(TreeViewItem)))
{
// 親項目を変数にセット
TreeViewItem parentItem = (TreeViewItem)item.Parent;
strPath = GetCurrentPath(parentItem) + " > " + strPath;
}
return strPath;
}