Razor Pages アプリケーションにおいて、Index.cshtml はトップページとして表示されるファイルになります。
今回は、この Index.cshtml と Index.cshtml.cs について説明をします。
Razor 言語の基本
HTML を出力するために使用する既定の言語が Razor です。
Razor 言語は、C# や VB.NET をサポートし、@ 記号を使用して C#の式を評価し、HTML へとレンダリングされます。
@ 記号をエスケープしたい場合は、もう1つ @ を使用して「@@」とします。
Index.cshtml を覗いてみる
早速ですが、Index.cshtml のコードがどのようになっているか、覗いてみることとします。
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>
@page
@page は、Razor ページであることを示します。
「@page」ディレクティブは、ページの先頭にある必要があります。
@page は、ファイルを MVC アクションにし、コントローラを経由することなく、リクエストを直接処理します。
@model
@model は、ページモデルを示すためのディレクティブです。
Razor ページは、テンプレートとページモデルで構成されています。
テンプレートというのは、拡張子が *.cshtml のファイルで、HTML のレンダリングを担当し、ページモデルは拡張子が *.cshtml.cs のファイルで、モデルを担当します。
ページモデルの書式は以下の通りです。
@model モデルクラス
Index.cshtml のページモデルには、「IndexModel」が指定されています。
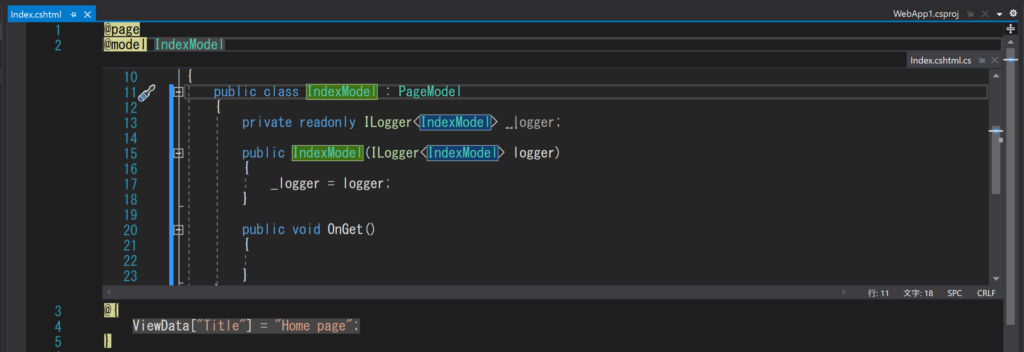
Visual Studioにて「定義をここに表示」を選択すると、以下のようになり、実態は「Index.cshtml.cs」ファイルの「IndexModel クラス」であるということがわかります。
以降、IndexModel のインスタンスは「@model」としてテンプレート内で使用することができます。
ViewData
@model の次の行に、「@」で始まるコードブロック(以下のコード)があります。
@{
ViewData["Title"] = "Home page";
}
ViewData というのは、モデル(Index.cshtml.cs)から、テンプレート側(Index.cshtml)に値を渡す場合のプロパティを表します。ここに必要な値を代入し、テンプレートへ渡すことができます。
ちなみに、[“Title”] は HTML の<title>として使われる値になるので、ここに設定された値は HTML のタイトルになります。
Index.cshtml.cs を覗いてみる
プロジェクトを作成した直後の Index.cshtml.cs のコードを以下に示します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Extensions.Logging;
namespace WebApp1.Pages
{
public class IndexModel : PageModel
{
private readonly ILogger _logger;
public IndexModel(ILogger logger)
{
_logger = logger;
}
public void OnGet()
{
}
}
}
PageModel クラス
IndexModel クラスは、PageModel クラスを継承して作成されていることがわかります。
PageModel は通常のモデルと同様に、プロパティを持つことができ、View側に必要な情報を渡すことができます。
ILogger クラス
IndexModel クラス内には ILogger フィールドがあり、コンストラクタ内でインスタンス化をしています。ILogger クラスはログを作成するときに使用します。
OnGet メソッド
OnGet メソッドは、このページに対して Get アクセスされたときに起動するメソッドです。
よってアクセス時になんらかの処理を行いたい場合は、このメソッド内に処理を書きます。
まとめ
今回は Index.cshtml と Index.cshtml.cs のコードについて説明をしました。
次回以降は、Razor Pages で使用可能な構文について説明をしていきます。



コメント