チェックマークにイメージを使用するには、CheckBox コントロールのControlTempleate を変更します。
WPF と Silverlight では、書き方が異なります。
最初に WPF の方を説明します。
WPF では BulletDecorator 要素で チェックマークのイメージを指定します。また、ContentPresenter 要素を入れることで、チェックマークの隣に表示されるコンテント部分を作成します。
BulletDecoreatorで設定したイメージは、チェック状態オフの時のイメージになります。
チェック状態がオンおよび未確定のイメージは、ControlTemplate.Triggers 要素の Trigger要素で設定します。
Trigger はアクションに対応するプロパティ値を設定するためのもので、チェック状態が変更された(IsChecked が True やNullになったとき)というアクションに対するイメージを設定します。
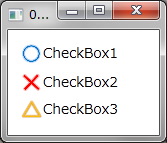
以上を踏まえて、チェックマークにイメージを設定した例を下記に示します。
オンのときは○、オフの時は×、未確定の時は△のイメージを表示します。
XAMLの例
<Window.Resources>
<Style TargetType="{x:Type CheckBox}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="CheckBox">
<BulletDecorator>
<BulletDecorator.Bullet>
<!--オフ状態のイメージ-->
<Image Name="TickImage" Source="Images\Christcross.png" Grid.Column="0"/>
</BulletDecorator.Bullet>
<ContentPresenter VerticalAlignment="Center" Grid.Column="1"/>
</BulletDecorator>
<ControlTemplate.Triggers>
<!--オン状態のイメージ-->
<Trigger Property="IsChecked" Value="True">
<Setter TargetName="TickImage" Property="Source" Value="Images\Circle.png" />
</Trigger>
<!--未確定状態のイメージ-->
<Trigger Property="IsChecked" Value="{x:Null}">
<Setter TargetName="TickImage" Property="Source" Value="Images\Triangle.png" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<CheckBox FontSize="14" Width="114" Height="23" HorizontalAlignment="Left" IsThreeState="True" Margin="12,12,0,0" Name="CheckBox1" VerticalAlignment="Top"
Content="CheckBox1" IsChecked="True" />
<CheckBox FontSize="14" Width="114" Height="23" HorizontalAlignment="Left" IsThreeState="True" Margin="12,41,0,0" Name="CheckBox2" VerticalAlignment="Top"
Content="CheckBox2" IsChecked="False" />
<CheckBox FontSize="14" Width="114" Height="23" HorizontalAlignment="Left" IsThreeState="True" Margin="12,68,0,0" Name="CheckBox3" VerticalAlignment="Top"
Content="CheckBox3" IsChecked="{x:Null}" />
</Grid>
次に Silverlight の説明をします。
Silverlight も CheckeBox コントロールの ControlTemplateを変更します。
ただし、こちらは VisualStateManager 要素を使用します。
最初に、ControlTemplate 内にGridを配置して、チェックマーク部分とコンテント部分とに分かれるように列を2つ作ります。
次に、VisualStateManager.VisualStateGropups 要素と Storyboard 要素でコントロールの外観がどのように変化するのかを設定します。
ここでは、チェックの状態がオン/オフ/未確定のときのそれぞれのイメージ不透明度が変わるように設定しています。これにより 各チェック状態の時にイメージが切り替わるようにしています。
下記に SilverlightでのXAML例を示します。
XAMLの例
<Grid.Resources>
<Style x:Key="CheckBoxStyle" TargetType="CheckBox">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="CheckBox">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CheckStates">
<VisualState x:Name="Checked">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="CheckIcon"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Unchecked">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="UncheckIcon"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Indeterminate">
<Storyboard>
<DoubleAnimation Duration="0" To="1" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="IndeterminateIcon"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid HorizontalAlignment="Left" VerticalAlignment="Center">
<Image x:Name="CheckIcon" Source="../Images/Circle.png" FlowDirection="LeftToRight" Margin="1,1,0,1.5" Opacity="0" Stretch="Fill" Height="15" Width="15" />
<Image x:Name="UncheckIcon" Source="../Images/Christcross.png" FlowDirection="LeftToRight" Margin="1,1,0,1.5" Opacity="0" Stretch="Fill" Height="15" Width="15" />
<Image x:Name="IndeterminateIcon" Source="../Images/Triangle.png" FlowDirection="LeftToRight" Margin="1,1,0,1.5" Opacity="0" Stretch="Fill" Height="15" Width="15" />
</Grid>
<ContentPresenter x:Name="contentPresenter"
ContentTemplate="{TemplateBinding ContentTemplate}"
Content="{TemplateBinding Content}" Grid.Column="1"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
Margin="{TemplateBinding Padding}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>
<sdk:Label Height="28" HorizontalAlignment="Left" Margin="12,12,0,0" Name="Label1" VerticalAlignment="Top" Width="616" Content="06.チェックマークにイメージを使用する" FontSize="16" />
<CheckBox Content="CheckBox" Height="16" HorizontalAlignment="Left" Margin="37,46,0,0" Name="CheckBox1" VerticalAlignment="Top" Style="{StaticResource CheckBoxStyle}" IsThreeState="True">
<CheckBox.RenderTransform>
<ScaleTransform CenterX=".5" CenterY=".5" ScaleX="1.5" ScaleY="1.5"/>
</CheckBox.RenderTransform>
</CheckBox>