ツリービュー項目にチェックボックスやラジオボタンを表示するには、TreeViewItemクラスのHeaderプロパティにCheckBoxコントロールやRadioButtonコントロールを配置します。
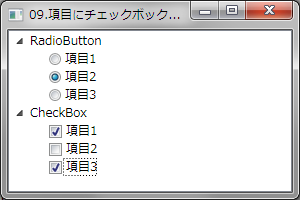
下記は、ツリービューにチェックボックスとラジオボタンを表示する例です。
XAMLの例(WPFの例)
<DockPanel Name="DockPanel1" LastChildFill="True">
<TreeView Name="TreeView1" DockPanel.Dock="Top">
<TreeViewItem Header="RadioButton" IsExpanded="True">
<RadioButton Content="項目1" />
<RadioButton Content="項目2" />
<RadioButton Content="項目3" />
</TreeViewItem>
<TreeViewItem Header="CheckBox" IsExpanded="True">
<CheckBox Content="項目1" />
<CheckBox Content="項目2" />
<CheckBox Content="項目3" />
</TreeViewItem>
</TreeView>
</DockPanel>
XAMLの例(Silverlightの例)
<sdk:TreeView Height="220" HorizontalAlignment="Left" Margin="12,44,0,0"
Name="TreeView1" VerticalAlignment="Top" Width="300">
<sdk:TreeViewItem Header="RadioButton" IsExpanded="True">
<RadioButton Content="項目1" />
<RadioButton Content="項目2" />
<RadioButton Content="項目3" />
</sdk:TreeViewItem>
<sdk:TreeViewItem Header="CheckBox" IsExpanded="True">
<CheckBox Content="項目1" />
<CheckBox Content="項目2" />
<CheckBox Content="項目3" />
</sdk:TreeViewItem>
</sdk:TreeView>