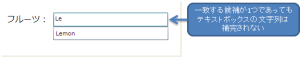
通常、テキストボックス部分に文字が入力されると、データソースの中から候補を探し出してドロップダウン部分に表示します。 このとき、一致する候補が1つであったとしても、テキストボックス部分は入力した文字が表示されているだけで、残りの文字は補完されません。
IsCompletionEnabled プロパティをTrueに設定すると、ドロップダウンの中から最初に見つかった項目をテキストボックスに表示させることができます。
下記の例では、テキストボックスに”L”と入力すると、ドロップダウンで最初に見つかる “Lemon” をテキストボックスに表示します。
XAMLの例(IsCompletionEnabledプロパティを設定)
<sdk:AutoCompleteBox Height="28" Name="fruitsACB" Width="221" IsTextCompletionEnabled="True" />
VBの例
Public Sub New()
InitializeComponent()
'データソースの設定
fruitsACB.ItemsSource = GetItemSource()
fruitsACB.IsTextCompletionEnabled = True
End Sub
''' <summary>
''' データソースを取得する
''' </summary>
''' <returns></returns>
''' <remarks></remarks>
Private Function GetItemSource() As List(Of String)
Dim fruits As New List(Of String)
fruits.Add("Orange")
fruits.Add("Grapes")
fruits.Add("Pineapple")
fruits.Add("Watermelon")
fruits.Add("Strawberry")
fruits.Add("Lemon")
fruits.Add("Mandarin")
fruits.Add("Lime")
fruits.Add("Peach")
fruits.Add("Loquat")
Return fruits
End Function
C#の例
public Page4()
{
InitializeComponent();
// データソースの設定
fruitsACB.ItemsSource = GetItemSource();
fruitsACB.IsTextCompletionEnabled = true;
}
''' データソースを取得する
''' </summary>
''' <returns></returns>
''' <remarks></remarks>
private List<string> GetItemSource()
{
List<string> fruits = new List<string>();
fruits.Add("Orange");
fruits.Add("Grapes");
fruits.Add("Pineapple");
fruits.Add("Watermelon");
fruits.Add("Strawberry");
fruits.Add("Lemon");
fruits.Add("Mandarin");
fruits.Add("Lime");
fruits.Add("Peach");
fruits.Add("Loquat");
return fruits;
}