コンテントは、チェックマークの右側に表示されれる部分です。
通常テキストが表示されますが、イメージを表示することもできます。
下記は、テキストの代わりにイメージを設定する例です。CheckBox の要素に Image 要素を入れてイメージを表示しています。
コンテントは、チェックマークの右側に表示されれる部分です。
通常テキストが表示されますが、イメージを表示することもできます。
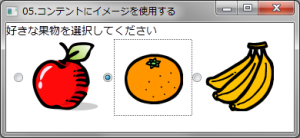
下記は、テキストの代わりにイメージを設定する例です。RadioButton の要素に Image 要素を入れてイメージを表示しています。
XAMLの例
<StackPanel Orientation="Vertical">
<TextBlock Text="好きな果物を選択してください" FontSize="14" />
<StackPanel Orientation="Horizontal">
<RadioButton Height="100" Name="RadioButton1">
<Image Source="/Images/Apple.png" Width="100" Height="100" Stretch="Fill" />
</RadioButton>
<RadioButton Height="100" Name="RadioButton2">
<Image Source="/Images/Orange.png" Width="100" Height="100" Stretch="Fill" />
</RadioButton>
<RadioButton Height="100" Name="RadioButton3">
<Image Source="/Images/Banana.png" Width="100"Height="100" Stretch="Fill" />
</RadioButton>
</StackPanel>
</StackPanel>