ToolBarTrayクラスのIsLockedプロパティにTrueをセットするとツールバーを固定することができます。
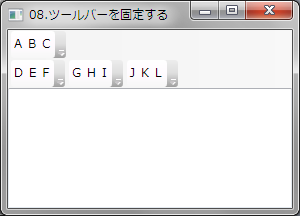
ツールバーが固定されると左端のグリップが非表示になります。
下記は、ツールバーを固定する例です。
XAMLの例
<DockPanel Name="DocPanel1">
<ToolBarTray Name="ToolBarTray1" DockPanel.Dock="Top" IsLocked="True">
<ToolBar Name="ToolBar1" Band="1">
<Button>A</Button>
<Button>B</Button>
<Button>C</Button>
</ToolBar>
<ToolBar Name="ToolBar2" Band="2">
<Button>D</Button>
<Button>E</Button>
<Button>F</Button>
</ToolBar>
<ToolBar Name="ToolBar3" Band="2">
<Button>G</Button>
<Button>H</Button>
<Button>I</Button>
</ToolBar>
<ToolBar Name="ToolBar4" Band="2">
<Button>J</Button>
<Button>K</Button>
<Button>L</Button>
</ToolBar>
</ToolBarTray>
<TextBox></TextBox>
</DockPanel>
VBの例
'XAMLではなくコードで行う場合は下記のようにします 'ツールバーを固定する(ツールバートレイ内での移動を禁止) ToolBarTray1.IsLocked = True
C#の例
// XAMLではなくコードで行う場合は下記のようにします // ツールバーを固定する(ツールバートレイ内での移動を禁止) ToolBarTray1.IsLocked = true;