コンテキストタブとは特定の時だけ表示させるタブです。
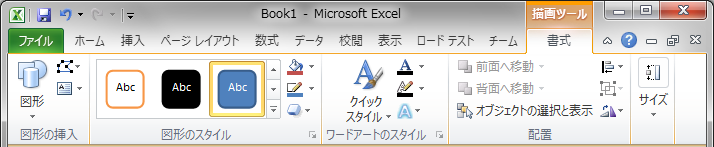
例えばExcel 2010では、シートに貼り付けられている画像が選択されると「描画ツール」と書かれたラベル(これをコンテキストタブグループと呼びます)が表示され、その中に「書式」タブが表示されます。この「書式」タブがコンテキストタブです。コンテキストタブはコンテキストタブグループの中に複数表示されるものもあります。
コンテキストタブはコンテキストタブグループの中に表示する必要があるため、はじめにコンテキストタブを作成します。コンテキストタブは<Ribbon.Contextualtabgroups>要素および<Ribbon.Contextualtabgroup>要素を使用して下記例のように記述します。
Header属性はコンテキストタブグループに表示するテキストを、Visibility属性にはコンテキストタブグループ表示するかどうかを(表示する場合はVisibleを指定します)、Background属性にはコンテキストグループの背景色を指定します。
コンテキストタブグループのXAMLの例
<ribbon:Ribbon.ContextualTabGroups>
<ribbon:RibbonContextualTabGroup Header="タブグループ1" Visibility="Visible" Background="Orange"/>
</ribbon:Ribbon.ContextualTabGroups>
コンテキストタブは「タブを追加する」で紹介したRibbonTabコントロールで作成することができます。通常のタブとコンテキストタブを区別するためにContextualTabGroupHeader属性が必要となります。ContextualTabGroupHeader属性にはどのコンテキストタブグループに属するタブであるかがわかるように、要素のHeader属性と同じ値を設定し、下記例のように記述します。
コンテキストタブのXAMLの例
<ribbon:RibbonTab Header="タブ1" ContextualTabGroupHeader="タブグループ1"> </ribbon:RibbonTab>
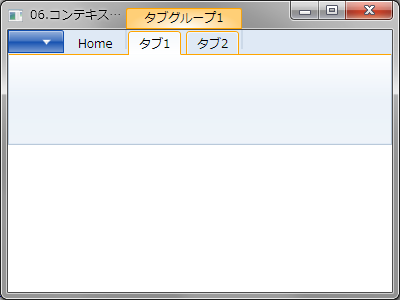
ここまでの説明を踏まえ、「タブグループ1」というコンテキストタブグループの中に「タブ1」と「タブ2」というコンテキストタブを表示する例を下記に示します。
XAMLをよく見るとわかりますが、最初にRibbonTabを記述し、次にRibbon.ContextualTabGroupsを記述します。この順番で記述しないとエラーとなりますので注意してください。
XAMLの例
<ribbon:Ribbon x:Name="Ribbon">
<ribbon:RibbonTab x:Name="HomeTab" Header="Home">
</ribbon:RibbonTab>
<ribbon:RibbonTab Header="タブ1" ContextualTabGroupHeader="タブグループ1">
</ribbon:RibbonTab>
<ribbon:RibbonTab Header="タブ2" ContextualTabGroupHeader="タブグループ1">
</ribbon:RibbonTab>
<ribbon:Ribbon.ContextualTabGroups>
<ribbon:RibbonContextualTabGroup Header="タブグループ1" Visibility="Visible" Background="Orange"/>
</ribbon:Ribbon.ContextualTabGroups>
</ribbon:Ribbon>