クイックアクセスツールバーはタイトルバーに結合されたツールバーで、頻繁に使用するコマンドを表すボタンを置く場所です。
表示する場所はタイトルバーですがRibbonコントロールの一機能であるため、要素の中に<Ribbon.QuickAccessToolBar>要素を置いてクイックアクセスツールバーを作成します。
クイックアクセスツールバーに配置するボタンはRibbonButtonコントロールを使用します。
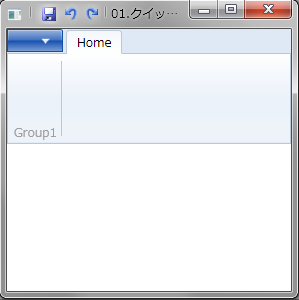
下記は[保存]/[アンドゥ]/[リドゥ]を表すイメージを表示したボタンを配置したクイックアクセスツールバーを作成する例です。
XAMLの例
<ribbon:Ribbon x:Name="Ribbon">
<!-- クイックアクセスツールバー -->
<ribbon:Ribbon.QuickAccessToolBar>
<ribbon:RibbonQuickAccessToolBar Width="80">
<ribbon:RibbonButton SmallImageSource="Images/saveHS.png" />
<ribbon:RibbonButton SmallImageSource="Images/Edit_UndoHS.png" />
<ribbon:RibbonButton SmallImageSource="Images/Edit_RedoHS.png" />
</ribbon:RibbonQuickAccessToolBar>
</ribbon:Ribbon.QuickAccessToolBar>
<ribbon:RibbonTab x:Name="HomeTab" Header="Home">
<ribbon:RibbonGroup x:Name="Group1" Header="Group1">
</ribbon:RibbonGroup>
</ribbon:RibbonTab>
</ribbon:Ribbon>