アプリケーションメニューは、リボンコントロール上部の一番左端に表示されているタブでクリックするとメニューを表示することができます。
例としてWindows 7に付属のワードパッドのアプリケーションメニューを見てみると、[新規][開く]といったメニューや「最近使ったファイルの一覧」を表示するエリアがあることがわかります。
アプリケーションメニューを作成するには<Ribbon>要素の内側に<Ribbon.ApplicationMenu>要素を置きます。メニュー項目は<RibbonApplicationMenu>要素の中に<RibbonApplicationMenuItem>要素を置き、表示するテキストはHeader属性に設定します。
また「最近使ったファイル」のようにメニュー項目の右側の領域(補助ペイン)を使用する場合は<RibbonApplicationMenu.AuxiliaryPaneContent>要素を使用します。 項目は<RibbonGallery>要素の中に<TextBlock>等の要素を配置して表示します。
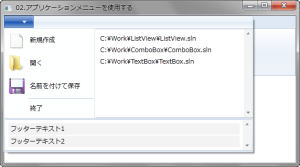
さらにアプリケーションメニューにはフッターを表示させることができます。フッターは<RibbonApplicationMenu.FooterPaneContent>要素に、補助ペイン同様<RibbonGallery>要素を使用します。 下記はアプリケーションメニューを作成する例です。
XAMLの例
<ribbon:Ribbon x:Name="Ribbon">
<ribbon:Ribbon.ApplicationMenu>
<ribbon:RibbonApplicationMenu>
<!-- メニュー項目 ここから -->
<ribbon:RibbonApplicationMenuItem
Header="新規作成" ImageSource="Images/Generic_Document.ico">
</ribbon:RibbonApplicationMenuItem>
<ribbon:RibbonApplicationMenuItem
Header="開く" ImageSource="Images/folder_open.ico">
</ribbon:RibbonApplicationMenuItem>
<ribbon:RibbonApplicationMenuItem
Header="名前を付けて保存" ImageSource="Images/FloppyDisk.ico">
</ribbon:RibbonApplicationMenuItem>
<ribbon:RibbonSeparator />
<ribbon:RibbonApplicationMenuItem Header="終了">
</ribbon:RibbonApplicationMenuItem>
<!-- メニュー項目 ここまで -->
<!-- 補助ペイン ここから -->
<ribbon:RibbonApplicationMenu.AuxiliaryPaneContent>
<ribbon:RibbonGallery Background="White">
<ribbon:RibbonGalleryCategory Name="MyGallery">
<ribbon:RibbonGalleryItem Content="C:\Work\ListView\ListView.sln" />
<ribbon:RibbonGalleryItem Content="C:\Work\ComboBox\ComboBox.sln" />
<ribbon:RibbonGalleryItem Content="C:\Work\TextBox\TextBox.sln" />
</ribbon:RibbonGalleryCategory>
</ribbon:RibbonGallery>
</ribbon:RibbonApplicationMenu.AuxiliaryPaneContent>
<!-- 補助ペイン ここまで -->
<!-- フッター ここから -->
<ribbon:RibbonApplicationMenu.FooterPaneContent>
<ribbon:RibbonGallery Background="White">
<ribbon:RibbonGalleryItem Content="フッターテキスト1"/>
<ribbon:RibbonGalleryItem Content="フッターテキスト2"/>
</ribbon:RibbonGallery>
</ribbon:RibbonApplicationMenu.FooterPaneContent>
<!-- フッター ここまで -->
</ribbon:RibbonApplicationMenu>
</ribbon:Ribbon.ApplicationMenu>
<ribbon:RibbonTab x:Name="HomeTab"
Header="Home">
<ribbon:RibbonGroup x:Name="Group1"
Header="Group1">
</ribbon:RibbonGroup>
</ribbon:RibbonTab>
</ribbon:Ribbon>