Ribbonで使用できるコントロールにはツールチップを表示させることができます。
通常のメッセージを表示するだけの単純なものではなく、イメージを表示したり追加情報を表示させることが可能です。
ツールチップを表示させることは非常に簡単で下表に示す属性を追加するだけです。
ツールチップで使用できる属性 属性 説明 ToolTipTitle ツールチップタイトル ToolTipDescription ツールチップに表示するメッセージ ToolTipImageSource ツールチップに表示するイメージ ToolTipFooterTitle 追加情報のタイトル ToolTipFooterDescription 追加情報として表示するメッセージ ToolTipFooterImageSource 追加情報用イメージ
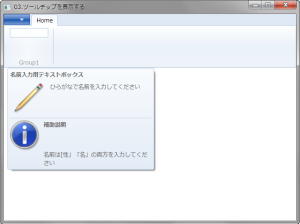
下記はRibbonTexBoxコントロールでツールチップを使用する例です。テキストボックスにマウスカーソルが載るとツールチップを表示します。
XAMLの例
<ribbon:Ribbon x:Name="Ribbon">
<ribbon:RibbonTab x:Name="HomeTab"
Header="Home">
<ribbon:RibbonGroup x:Name="Group1"
Header="Group1">
<ribbon:RibbonTextBox ToolTipTitle="名前入力用テキストボックス"
ToolTipDescription="ひらがなで名前を入力してください"
ToolTipImageSource="Images/126_Edit_48x48_72.png"
ToolTipFooterTitle="補助説明"
ToolTipFooterDescription="名前は「性」「名」の両方を入力してください"
ToolTipFooterImageSource="Images/109_AllAnnotations_Info_48x48_72.png"/>
</ribbon:RibbonGroup>
</ribbon:RibbonTab>
</ribbon:Ribbon>