RibbonSplitButtonコントロールはボタンとドロップダウンメニューを組み合わせたコントロールです。
RibbonSplitButtonへのイメージの表示はSmalllImageSource属性かLargeImageSource属性に設定し、表示するテキストはLabel属性で設定します。 またメニュー項目は<RibbonSplitMenuItem>要素で作成します。
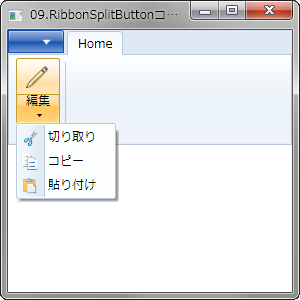
下記はRibbonSplitButtonを使用する例です。
XAMLの例
<ribbon:Ribbon x:Name="Ribbon">
<ribbon:RibbonTab x:Name="HomeTab"
Header="Home">
<ribbon:RibbonGroup x:Name="Group1"
Header="Group1">
<ribbon:RibbonSplitButton Label="編集" LargeImageSource="Images/pencil_32.png">
<ribbon:RibbonSplitMenuItem Header="切り取り" ImageSource="Images/cut.png"/>
<ribbon:RibbonSplitMenuItem Header="コピー" ImageSource="Images/copy.png"/>
<ribbon:RibbonSplitMenuItem Header="貼り付け" ImageSource="Images/paste.png" />
</ribbon:RibbonSplitButton>
</ribbon:RibbonGroup>
</ribbon:RibbonTab>
</ribbon:Ribbon>