トグルボタンとはアイテムが選択されているかどうかを表示するコントロールです。Ribbonインターフェースで使用するトグルボタンはRibbonToggleButtonコントロールになります。
トグルボタンが押された状態かどうかを参照するにはIsCheckedプロパティを参照します。また状態が変更された(押されたかどうか)を知るにはCheckedイベントを使用します。
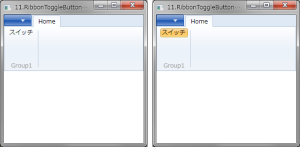
下記はRibbonToggleButtonコントロールを使用する例です。
XAMLの例
<ribbon:Ribbon x:Name="Ribbon">
<ribbon:RibbonTab x:Name="HomeTab"
Header="Home">
<ribbon:RibbonGroup x:Name="Group1"
Header="Group1">
<ribbon:RibbonToggleButton Label="スイッチ" IsChecked="True"
Name="RibbonToggleButton1" />
</ribbon:RibbonGroup>
</ribbon:RibbonTab>
</ribbon:Ribbon>
VBの例
'トグルボタンが押下されたときの処理
Private Sub RibbonToggleButton1_Checked(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles RibbonToggleButton1.Checked
If RibbonToggleButton1.IsChecked Then
MessageBox.Show("トグルボタンは押された状態です")
End If
End Sub
C#の例
// トグルボタンが押下されたときの処理
private void RibbonToggleButton1_Checked(object sender, RoutedEventArgs e)
{
if ((bool)RibbonToggleButton1.IsChecked)
MessageBox.Show("トグルボタンは押された状態です");
}