バッジとは、スタートスクリーンでタイルの右下に表示される数字やアイコンのことです。
今回はこのバッジに数字を表示する方法について見ていきます。次回はグリフ(グリフとは右下に表示するアイコンのことです)を表示する方法について説明します。
数字は最大で99まで表示でき、99を超えた場合は99+と表示されます。
最初にストアアプリのプロジェクトを作成したら、以下のコードを記述します。
バッジ表示用のメソッドとしてShowBadge()を作成し、ページがロードされたときにShowBadgeメソッドを呼ぶようにします。
以下にコードを示します。
VBの例
Imports Windows.UI.Notifications
Imports Windows.Data.Xml.Dom
Private Sub Page_Loaded(sender As Object, e As RoutedEventArgs)
ShowBadge()
End Sub
Private Sub ShowBadge()
'バッジを表示するためのテンプレートの選択
Dim xml = BadgeUpdateManager.GetTemplateContent(BadgeTemplateType.BadgeNumber)
Dim element = DirectCast(xml.SelectSingleNode("/badge"), XmlElement)
'バッジとして表示する数字の設定
element.SetAttribute("value", "17")
'バッジを表示する
Dim notification = New BadgeNotification(xml)
Dim updater = BadgeUpdateManager.CreateBadgeUpdaterForApplication()
updater.Update(notification)
End Sub
C#の例
using Windows.UI.Notifications;
using Windows.Data.Xml.Dom;
private void Page_Loaded(object sender, RoutedEventArgs e)
{
ShowBadge();
}
private void ShowBadge()
{
// バッジを表示するためのテンプレートの選択
XmlDocument xml = BadgeUpdateManager.GetTemplateContent(BadgeTemplateType.BadgeNumber);
XmlElement element = (XmlElement)xml.SelectSingleNode("/badge");
// バッジとして表示する数字の設定
element.SetAttribute("value", "17");
// バッジを表示する
BadgeNotification notification = new BadgeNotification(xml);
BadgeUpdater updater = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
updater.Update(notification);
}
ShowBadgeメソッドを見ていきましょう。最初にBadgeUpdateManagerでバッジの種類を設定します。今回は数字を表示するのでBadgeTemplateType.BadgeNumberを指定します。
次に表示する数字を指定するためにXMLのvalue属性に、表示する数字「17」を指定します。
最後にバッジを表示するコードを書きます。
表示にはBadgeUpdaterのUpdateメソッドを使用します。
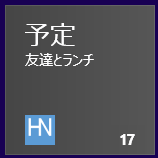
実行例を以下に示します。タイル右下に数字「17」が表示されます。
Please follow and like us:




コメント