概要
この記事では、WPFのRadioButtonコントロールのテキストの色をカスタマイズする方法について説明します。RadioButtonのテキストの色を変更することで、視覚的な表現やデザインの一貫性を向上させることができます。この記事では、RadioButtonのテキストの色をカスタマイズする手法について詳しく解説します。
構文
RadioButtonのテキストの色をカスタマイズするには、Foregroundプロパティを使用します。Foregroundプロパティには、色の指定に SolidColorBrush を使用します。以下に構文の例を示します。
<RadioButton Content="テキスト">
<RadioButton.Foreground>
<SolidColorBrush Color="Red" />
</RadioButton.Foreground>
</RadioButton>
上記の例では、RadioButtonのテキストの色を赤に設定しています。SolidColorBrush オブジェクトを使用して、Color プロパティにカラーコードまたは事前定義された色名を指定します。
使用例
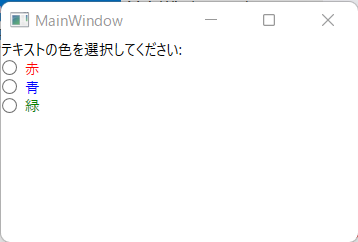
以下の例では、RadioButtonのテキストの色をカスタマイズして、異なる色のオプションを表示します。
XAMLコード:
<StackPanel>
<TextBlock Text="テキストの色を選択してください:" />
<RadioButton Content="赤" Foreground="Red" />
<RadioButton Content="青" Foreground="Blue" />
<RadioButton Content="緑" Foreground="Green" />
</StackPanel>
上記の例では、”赤”のオプションは赤色で表示され、”青”のオプションは青色で表示され、”緑”のオプションは緑色で表示されます。
Please follow and like us:



コメント