[ad#468×15]
前回はPingを実行するサービスの作成と、サービスの参照を追加した。
今回は、ユーザーインターフェースの作成とPingサービスの利用について記す。
まずはSilverlightPingプロジェクトにあるMainPage.xamlを開いて、下記のようにデザインする。

<Grid x:Name="LayoutRoot" Background="White"> <TextBox Height="24" HorizontalAlignment="Left" Margin="12,20,0,0" Name="txtHost" VerticalAlignment="Top" Width="150" /> <Button Content="PING" Height="23" HorizontalAlignment="Left" Margin="168,20,0,0" Name="btnPing" VerticalAlignment="Top" Width="75" Click="btnPing_Click" /> <TextBlock Height="115" HorizontalAlignment="Left" Margin="14,54,0,0" Name="textBlockMessage" Text="" VerticalAlignment="Top" Width="345" /> </Grid>
次に、MainPage.xaml.cs を下記のようにする。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using SilverlightPing.PingService;
namespace SilverlightPing
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
/// <summary>
/// [PING]ボタンクリック時の処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnPing_Click(object sender, RoutedEventArgs e)
{
PingClient pc = new PingClient();
pc.ExecutePingCompleted += new EventHandler<ExecutePingCompletedEventArgs>(pc_ExecutePingCompleted);
// Pingの実行
pc.ExecutePingAsync(txtHost.Text);
}
/// <summary>
/// Ping完了時の処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
void pc_ExecutePingCompleted(object sender, ExecutePingCompletedEventArgs e)
{
// 実行結果を表示
textBlockMessage.Text = e.Result.ToString();
}
}
}
上記について補足説明。
まず PingServiceを使用できるようにするため、using SilverlightPing.PingService; を追加している。
次に[Ping]ボタンがクリックされたときのイベントbtnPing_Clickでは、PingClientクラスのインスタンスを作成してしている。
このPingClientクラスは、PingServiceを作成したときに自動で生成されたもので「WCFサービス名Clinent」という名称になる。
WCFサービスはPingという名前で作成したので、PingClientというクラスが自動で生成されたと言うことである。
で、Pingの実行が完了したときのイベントとして、pc_ExecutePingCompleted を追加している。
これにより、Pingの実行完了をイベントで取得し、TextBlockへメッセージを表示している。
以上でSilverlightからPingを実行するアプリの作成は終わり。
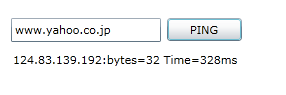
ちなみに、このアプリでyahooに対してPingをしてみたところ下記のようになった。

Please follow and like us:


コメント