WPFやSilverlightアプリケーションでは、コントロールのスタイルをXAMLで指定するのが一般的です。
これをソースコードから動的に変更できるようにしてみたいと思います。
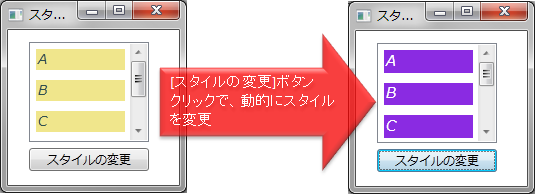
次のようなのようなサンプルを考えてみました。
ウィンドウにはListBoxコントロールが1つとButtonコントロールを1つ配置します。
初めてウィンドウが表示された時は、ListBoxコントロールのアイテムの背景が黄色いのスタイルを設定します。
次に、[スタイルの変更]ボタンがクリックされた時は、アイテムの背景を紫に、前景色を白にします。

画面デザインに使用したXAMLは下記の通りです。
ListBoxのResourceに、myLBStyle と myLBStyle2 の2つのスタイルを作成しています。
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="スタイルを動的に変更する" Height="193" Width="187">
<Grid x:Name="LayoutRoot">
<ListBox Height="100" HorizontalAlignment="Left" Margin="21,12,0,0" Name="listBox1" VerticalAlignment="Top" Width="120" >
<ListBox.Resources>
<Style x:Key="myLBStyle" TargetType="ListBoxItem">
<Setter Property="Background" Value="Khaki" />
<Setter Property="Foreground" Value="DarkSlateGray" />
<Setter Property="Margin" Value="5" />
<Setter Property="FontStyle" Value="Italic" />
<Setter Property="FontSize" Value="14" />
<Setter Property="BorderBrush" Value="DarkGray" />
</Style>
<Style x:Key="myLBStyle2" TargetType="ListBoxItem">
<Setter Property="Background" Value="BlueViolet" />
<Setter Property="Foreground" Value="White" />
<Setter Property="Margin" Value="5" />
<Setter Property="FontStyle" Value="Italic" />
<Setter Property="FontSize" Value="15" />
<Setter Property="BorderBrush" Value="DarkGray" />
</Style>
</ListBox.Resources>
<ListBoxItem>A</ListBoxItem>
<ListBoxItem>B</ListBoxItem>
<ListBoxItem>C</ListBoxItem>
<ListBoxItem>D</ListBoxItem>
<ListBoxItem>E</ListBoxItem>
</ListBox>
<Button Content="スタイルの変更" Height="23" HorizontalAlignment="Left" Margin="21,118,0,0" Name="button1" VerticalAlignment="Top" Width="120" Click="button1_Click" />
</Grid>
</Window>
最初にMainWindowsのコンストラクタで ListBoxItemのスタイルにmyLBStyle をセットしています。
こうすることで、ウィンドウが初めて表示されたときはアイテムの背景が黄色のスタイルが設定されます。
public MainWindow()
{
InitializeComponent();
listBox1.ItemContainerStyle = (Style)(this.listBox1.Resources["myLBStyle"]);
}
次に、[スタイルを適用]ボタンがクリックされたときは、背景が黄色のスタイルを設定します。
private void button1_Click(object sender, RoutedEventArgs e)
{
listBox1.ItemContainerStyle = (Style)(this.LayoutRoot.Resources["myLBStyle2"]);
}
ListBox コントロールの各アイテムのスタイルを設定するには ItemContainerStyle プロパティを使用します。
(ちなみにTextBoxコントロールにの場合はItemContainerStyleプロパティではなく、Styleプロパティとなります。
このようにコントロールごとにスタイルをセットするプロパティは異なりますので注意してください)
ItemContainerStyle プロパティにセットするプロパティは XMAL内に作成したリソースから取得しています。
Please follow and like us:


コメント