Borderコントロールの角を丸くすることで、角丸四角形を作成することができます。
角を変更するには CornerRadiusプロパティを使用します。
CornerRadiusプロパティはCornerRadius型のプロパティで、すべての角を同じ半径に設定したり、各角それぞれの半径を指定することも可能です。
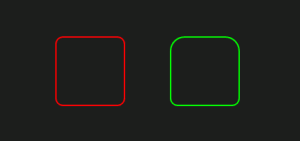
下記はBorderコントロールの角の半径を指定する例です。
border1はすべての角の半径を10に指定し、border2は左上と右上の角半径を20、右下と左下の角半径を10に指定しています(左上、右上、左下、右下の順で指定します)。
XAMLの例
<Border x:Name="border1" CornerRadius="10" BorderBrush="Red"> <Border x:Name="border2" CornerRadius="20,20,10,10" BorderBrush="Blue">
コードから指定する場合には SolidColorBrushの値を指定します。
VBの例
'4辺の角半径を10に指定 border1.CornerRadius = New CornerRadius(10.0F) '左上と右上上の角半径を20, 右下と左下の角半径を10に設定する border2.CornerRadius = New CornerRadius(20.0F, 20.0F, 10.0F, 10.0F)
C#の例
//4辺の角半径を10に指定 border1.CornerRadius = new CornerRadius(10.0f); //左上と右上上の角半径を20, 右下と左下の角半径を10に設定する border2.CornerRadius = new CornerRadius(20.0f, 20.0f, 10.0f, 10.0f);
Please follow and like us:



コメント