今回はVS for Macで、Macアプリのプロジェクトを作成してUI部品を貼り付けるところまでを見ていきます。
画面のデザインはOS XのXcodeと連携しますので、インストールされていることを確認の上で作業ください。
1.プロジェクトの作成
はじめに、VS for Macを起動して、Cocoa Appプロジェクトを作成します。
Cocoa Appプロジェクトの作成方法については「[Xamarin.Mac] Visual StudioでMacアプリを作成する」の記事を参照してください。
今回はプロジェクト名を「MyFirstApp」とすることにします。
2.ストーリーボードの作成
ストーリーボードとは、拡張子が.storyboardというファイルで、画面レイアウトから遷移までを作成します。
新規でプロジェクトを作成すると、必ず1つ「Main.storyboard」というファイルが作成されます。
今回の目的は、このstoryboardにUI部品を配置して起動をすることです。
ソリューションエクスプローラーからMain.storyboardというファイルを見つけてダブルクリックしてください。
ダブルクリックをすると、XcodeのInterface Builderという画面デザイン専用のエディタが開きます。
VS for Macは、このInterface Builderとバックグラウンドでやりとりを行いながら、画面のデザインを行うようにできています。
よってXcodeでアプリを作成したことがあるユーザーであれば、何ができる画面なのかはすぐに理解いただけるかと思います。
3.UI部品を配置する
それではMain.storyboardにUI部品を配置してみましょう。
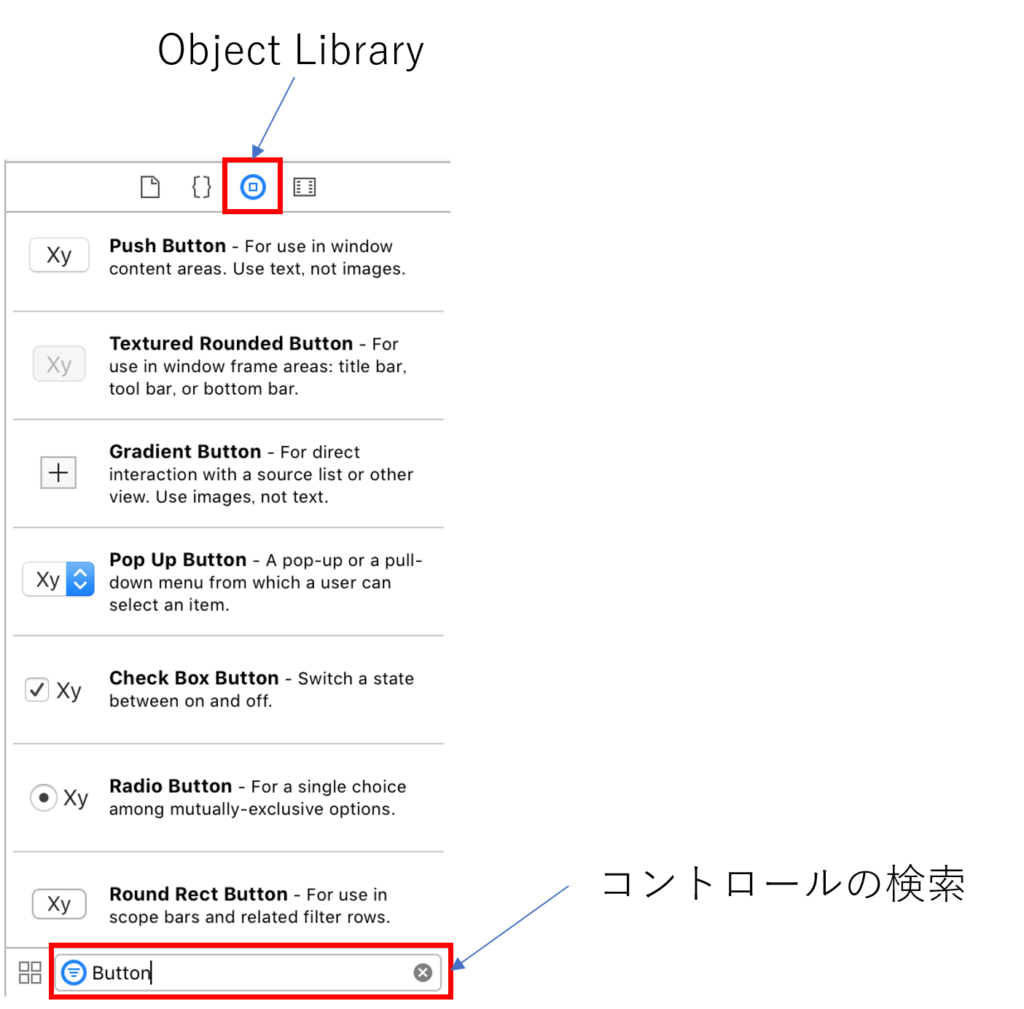
Interface Builderの右下で、Object Libraryを選択します。ここには、画面に貼り付けて使用できる様々なUI部品の一覧があります。一番下に文字を入力すると、その文字を含む部品が表示されます。
それでは、Buttonを貼り付けてみます。
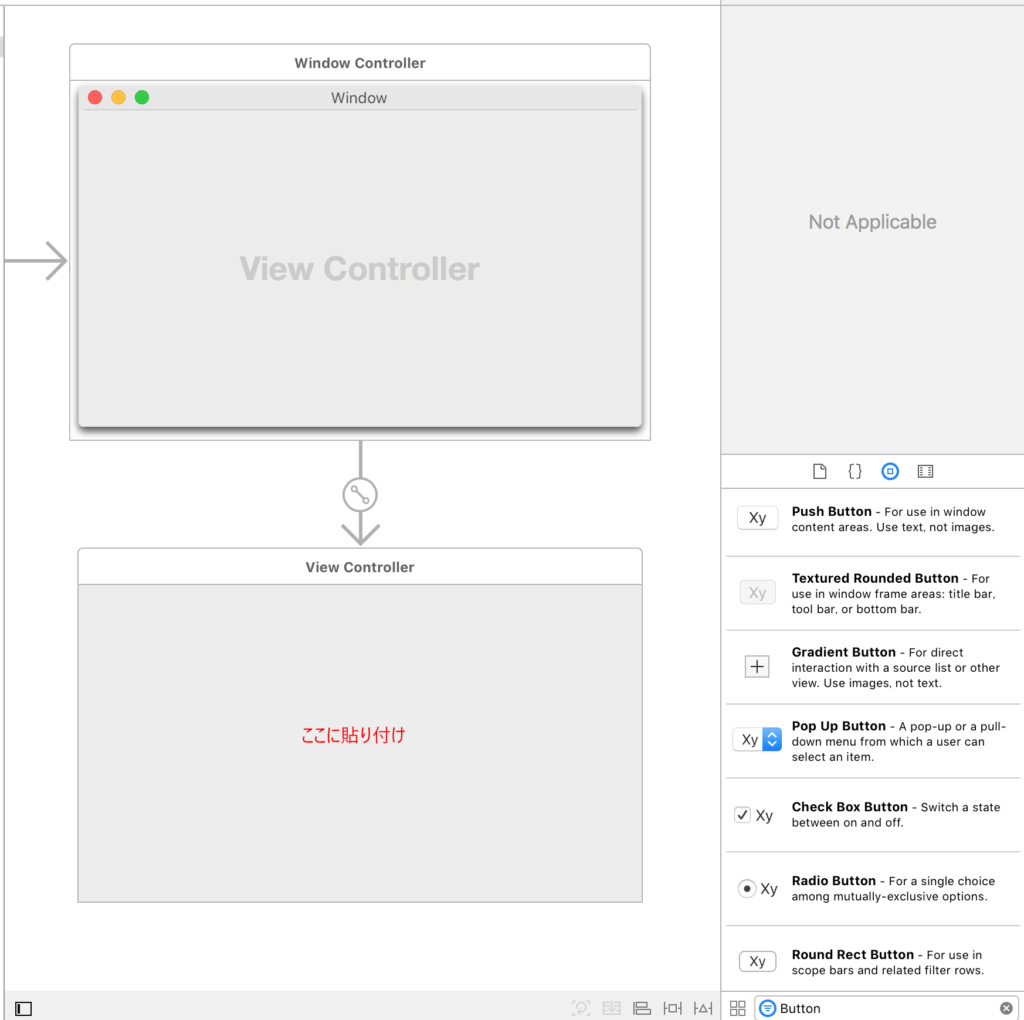
UI部品はView Controllerに貼り付けます。View Controllerは、アプリのView(表示部分)です。Inteface Builderの真ん中のエリアに、画面が上と下に矢印でつながれて表示されています。上側の画面に部品を貼り付けるのではなく、下側の画面の方に貼り付けます。上側の画面は、画面の場所を提供していると考えると良いでしょう。アプリに表示する画面は1つとは限りません。用途によって様々な画面を表示します。現時点では、矢印で接続されている下側のView Controllerがアプリ起動時に表示されるようになっています。
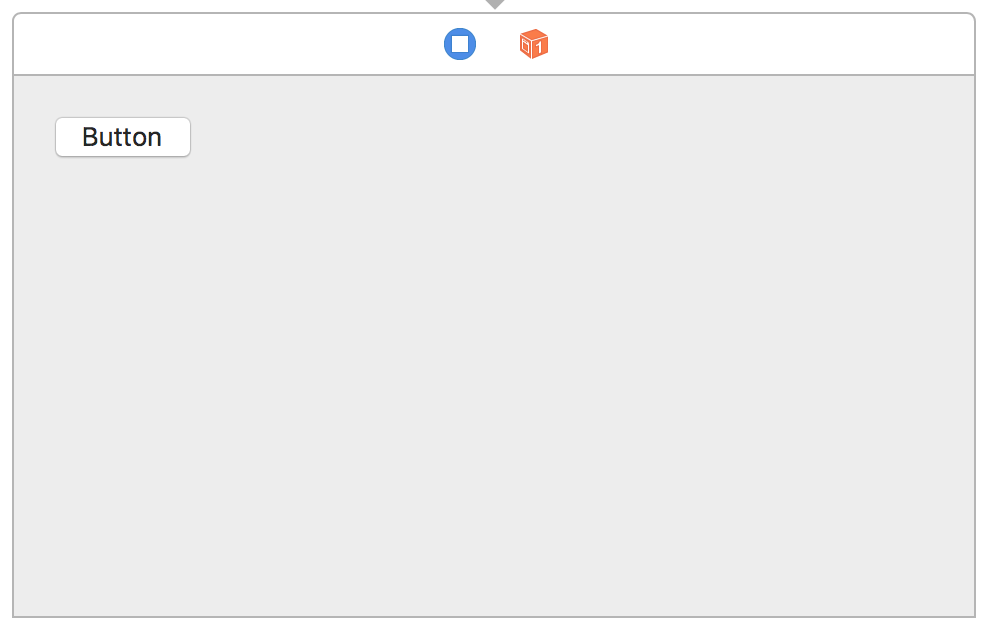
下側のView Controllerに、Push Buttonを貼り付けると以下のようになります。
4.制約
貼り付けた部品には制約を設定する必要があります。
制約とは、画面のリサイズが行われたときに、部品の位置を追従させたり、部品のサイズを変更するかを設定します。
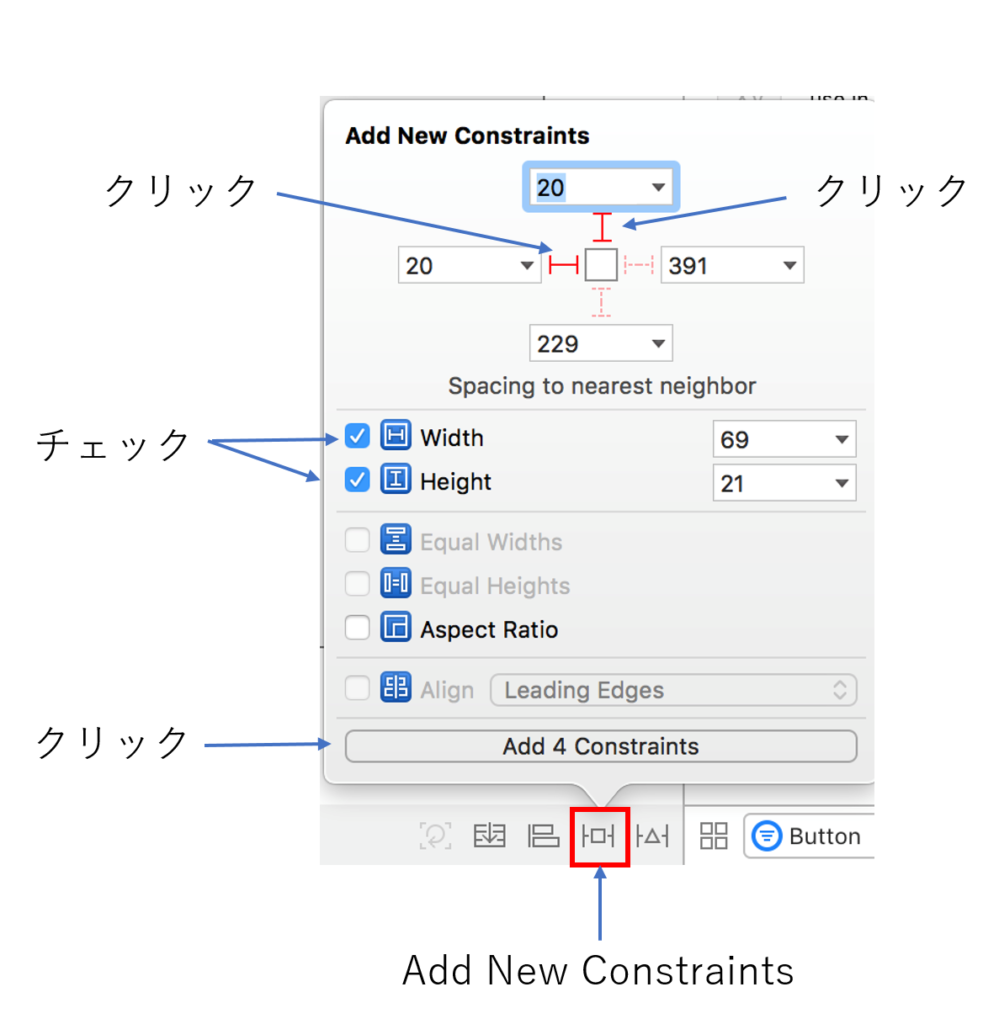
貼り付けたButtonを選択状態にして、Interface Builderの下にある「Add New Constraints」をクリックしてください。制約を設定する画面が表示されます。
画面の上部で赤い点線のIの形をした部分(以降Iビーム)をクリックすると、上下左右からの位置を固定することができます。ここでは上端と左端の位置が固定されるようにクリックをします。クリックするとIビームは点線から実線に変わります。
次に、幅と高さの制約を付けます、WidthとHeightのテキストボックスに任意のサイズを入力してチェックをします。これにより、ウィンドウのサイズが変更されたとしても、Buttonのサイズが維持されるようになります。
最後に[Add 4 Constraits]ボタンをクリックすると制約が付きます。
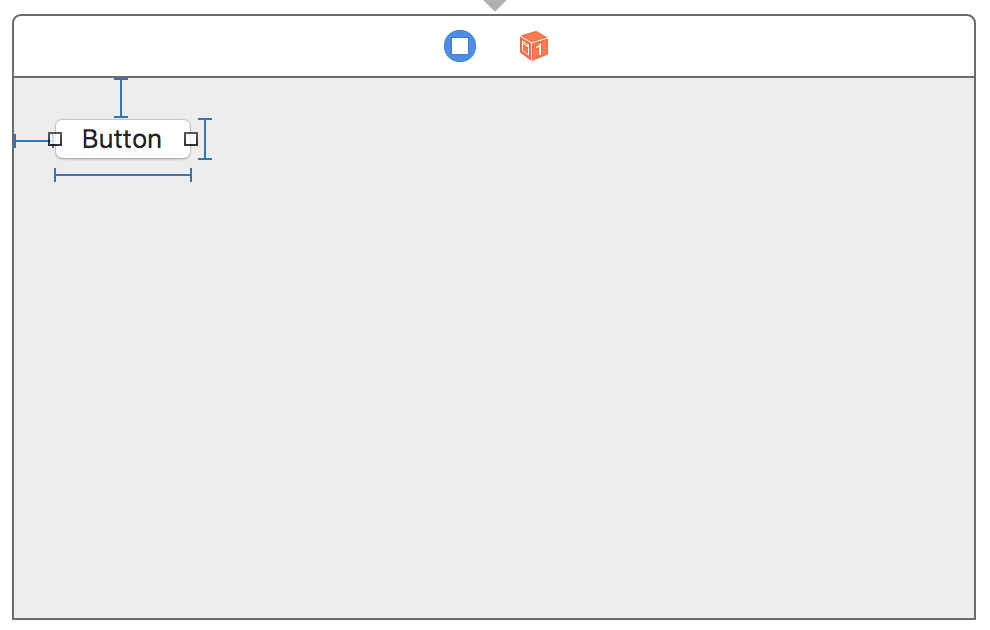
制約を付けたButtonは以下のように表示されます。制約を付けた部分に青い線が引かれていることを確認できます。
次回、Buttonがクリックされたときの動作を作成する予定です。







コメント