本TipsはWPFのみとなります。あらかじめご了承ください。
コントロールテンプレートを変更することで、任意の形状のProgressBarを作成することが可能です。
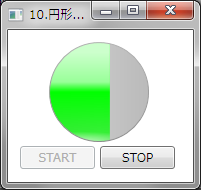
ここでは、円形のProgressBarを作成する方法について説明します。
「進捗状況をイメージで表示する」や「色をカスタマイズする」に掲載したコントロールテンプレートを見ると、ProgressBarのトラック部分はBorderで、進捗部分はGridとRectangleで構成されていることがわかります。
そこで、トラック部分をEllipseを使用して円形にし、その内側をVisualBrushで塗りつぶします。
VisualBrushはトラック領域用のBorder、進捗領域用のGridおよびRectangleを配置してます。
進捗部分の塗りつぶしのグラデーションはリソース部に定義していますので、好みに合わせて変更してください。
下記はコントロールテンプレートを使用してProgressBarを円形にする例です。
XAMLの例
<Window.Resources>
<!-- インジケーターのバックグラウンド -->
<LinearGradientBrush x:Key="IndicatorBackground" StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="#FF00FF00" />
<GradientStop Offset="0.5" Color="#FF00FF00" />
<GradientStop Offset="1" Color="#AA00FF00" />
</LinearGradientBrush>
<!-- 光沢上部 -->
<LinearGradientBrush x:Key="LightingTop"
StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="#CCFFFFFF" />
<GradientStop Offset="0.1" Color="#CCFFFFFF" />
<GradientStop Offset="0.4" Color="#99FFFFFF" />
<GradientStop Offset="0.5" Color="#00FFFFFF" />
</LinearGradientBrush>
<!-- 光沢下部-->
<RadialGradientBrush x:Key="LightingBottom"
GradientOrigin="0.5,1.0"
Center="0.5,1.0" RadiusX="1" RadiusY="0.1">
<RadialGradientBrush.GradientStops>
<GradientStop Color="#AAFFFFFF" Offset="0" />
<GradientStop Color="#00FFFFFF" Offset="1" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
<!-- ProgressBarのサイズ設定 -->
<Style TargetType="ProgressBar" x:Key="ProgressBarSize">
<Setter Property="Width" Value="100" />
<Setter Property="Height" Value="100" />
<Setter Property="Margin" Value="10,0,0,10" />
</Style>
<!-- 円形のプログレスバースタイルを定義 -->
<Style x:Key="EllipseProgressBar" TargetType="ProgressBar" BasedOn="{StaticResource ProgressBarSize}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ProgressBar">
<Ellipse Name="PART_Track" Stroke="{TemplateBinding BorderBrush}"
StrokeThickness="{TemplateBinding BorderThickness}" >
<Ellipse.Fill>
<VisualBrush>
<VisualBrush.Visual>
<Border Width="{TemplateBinding Width}" Height="{TemplateBinding Height}"
Background="{TemplateBinding Background}">
<Grid Name="PART_Indicator" HorizontalAlignment="Left" >
<Rectangle Margin="0" RadiusX="1" RadiusY="1" Fill="{StaticResource IndicatorBackground}" >
</Rectangle>
<Rectangle Margin="0" Fill="{StaticResource LightingTop}" />
<Rectangle Margin="0" Fill="{StaticResource LightingBottom}" />
</Grid>
</Border>
</VisualBrush.Visual>
</VisualBrush>
</Ellipse.Fill>
</Ellipse>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<ProgressBar Name="ProgressBar1"
VerticalAlignment="Top" HorizontalAlignment="Left"
Margin="41,12,0,0" Height="100" Width="100"
Minimum="0" Maximum="100"
Style="{StaticResource EllipseProgressBar}" />
<Button Content="START" Height="23" HorizontalAlignment="Left" Margin="12,116,0,0"
Name="btnStart" VerticalAlignment="Top" Width="75" />
<Button Content="STOP" Height="23" Margin="92,116,0,0" Name="btnStop"
VerticalAlignment="Top" HorizontalAlignment="Left" Width="75" />
</Grid>