本記事の概要
この記事では、DataGrid 上の表のスクロールバーの表示方法について説明します。
※データ表示方法については過去記事「データグリッドにデータを表示する方法」を参照してください。
公式サイト情報はコチラを参照してください。
スクロールバーの表示方法を変更する
WPF の DataGrid では、Horizontal
HorizontalScrollBarVisibility プロパティ および VerticalScroll
| 値 | 説明 |
| All | 必要に応じて、水平スクロールバーと垂直スクロールバーが表示されます |
| Disable | コンテンツ全体を表示できない場合でも、ScrollBar は表示されません。 |
| Hidden | コンテンツ全体を表示できない場合でも、ScrollBar は表示されません。 |
| Visible | 常にスクロールバーが表示されます |
以下の例は 、常に水平スクロールバーも垂直スクロールバーも表示されるように HorizontalScrollBarVisibility プロパティ および VerticalScroll
XAML の例
<Window x:Class="WpfSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<DataGrid x:Name="dataGrid" AutoGenerateColumns="False"
HorizontalScrollBarVisibility="Visible"
VerticalScrollBarVisibility="Visible">
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Id}" CanUserSort="False"/>
<DataGridTextColumn Header="氏名" Binding="{Binding Name}" />
<DataGridTextColumn Header="年齢" Binding="{Binding Age}"/>
<DataGridTextColumn Header="郵便番号" Binding="{Binding ZipCode}"/>
<DataGridTextColumn Header="住所" Binding="{Binding Address}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
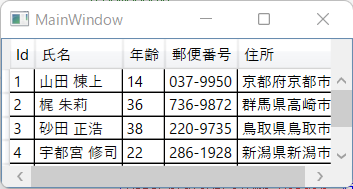
実行例は以下の通りです。
Please follow and like us:



コメント