本記事の概要
DataGrid は、データを表形式で表示するコントロールです。
この記事では、WPF の DataGrid にデータを表示する基本方法について説明します。
公式サイト情報はコチラを参照してください。
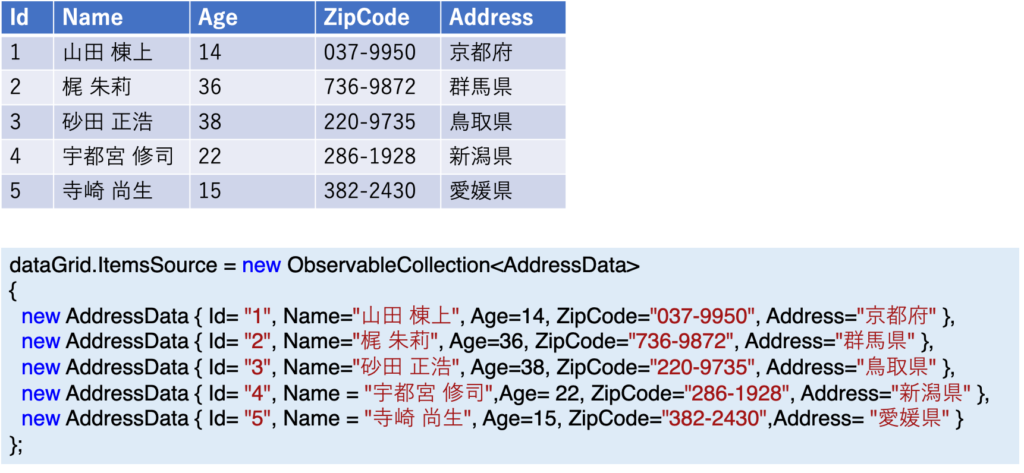
DataGrid の利用イメージ
DataGrid にデータを表示するには、ItemSource プロパティを使用します。
ItemSource にはコレクションデータを設定するのですが、コレクション1つ1つが行データになります。以下にイメージを示します。
DataGrid コントロールの配置
はじめに、新規のWPFプロジェクトを作成し、MainWindow.xaml に DataGridコントロールを配置します。
XAML の例
<Window x:Class="WpfSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<DataGrid x:Name="dataGrid"/>
</Grid>
</Window>
データクラスの作成
次に、DataGrid に表示するデータを格納するデータクラスを作成します。
ここでは、住所録を想定した AddressData というデータクラスを作成します。
AddressData には、Id、氏名、年齢、郵便番号、住所 用のプロパティを持たせています。
namespace WpfSample
{
public class AddressData
{
// Id
public string Id { get; set; }
// 氏名
public string Name { get; set; }
// 年齢
public int Age { get; set; }
// 郵便番号
public string ZipCode { get; set; }
// 住所
public string Address { get; set; }
}
}
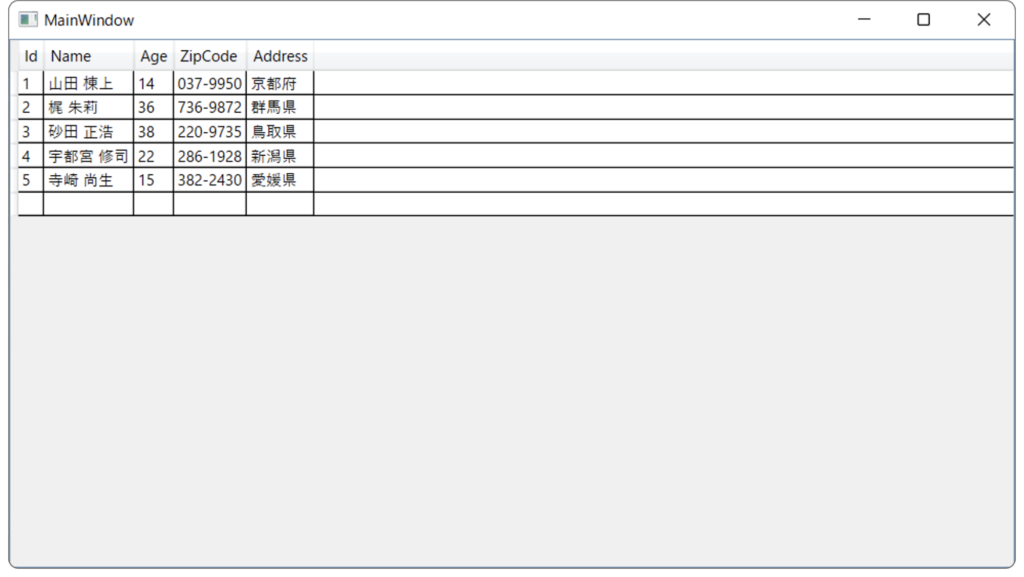
DataGrid にデータを表示する
DataGrid にデータを表示するために、ItemsSource プロパティに、住所データのコレクションを設定します。
XAML の例(MainWindow.xaml)
using System.Collections.ObjectModel;
using System.Windows;
namespace WpfSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
dataGrid.ItemsSource = new ObservableCollection<AddressData>
{
new AddressData { Id= "1", Name="山田 棟上", Age=14, ZipCode="037-9950", Address="京都府" },
new AddressData { Id= "2", Name="梶 朱莉", Age=36, ZipCode="736-9872", Address="群馬県" },
new AddressData { Id= "3", Name="砂田 正浩", Age=38, ZipCode="220-9735", Address="鳥取県" },
new AddressData { Id= "4", Name = "宇都宮 修司",Age= 22, ZipCode="286-1928", Address="新潟県" },
new AddressData { Id= "5", Name = "寺崎 尚生", Age=15, ZipCode="382-2430",Address= "愛媛県" }
};
}
}
}
実行例を以下に示します。
Please follow and like us:




コメント