概要
WPFのStackPanelコントロールは、子要素を水平または垂直に配置しますが、内容が画面からはみ出てしまうことがあります。WrapPanelプロパティを使用することで、コントロールを自動的に折り返して表示することができます。
構文
<StackPanel>
<WrapPanel>
</WrapPanel>
</StackPanel>
WrapPanelはStackPanelの内部に配置して使用します。このようにすることで、コントロールが自動的に折り返されて表示されます。
使用例
XAMLコード例
<StackPanel>
<WrapPanel>
<Button Content="ボタン1" />
<Button Content="ボタン2" />
<Button Content="ボタン3" />
<Button Content="ボタン4" />
</WrapPanel>
</StackPanel>
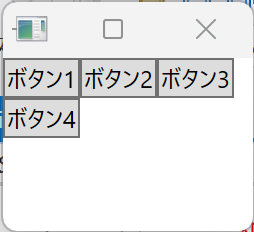
上記の例では、WrapPanel内に配置されたボタンが水平方向に配置されますが、画面の幅を超えると自動的に折り返されて表示されることがわかります。
Please follow and like us:



コメント