概要
WPF の GroupBox コントロールは、関連するコントロールをまとめて表示する際に役立ちます。GroupBox コントロールの内側の余白を設定するには、Padding プロパティを使用できます。
このブログ記事では、Padding プロパティを使用して、GroupBox コントロールの内側の余白を設定する方法について説明します。
構文
XAML
<GroupBox Header="グループボックス" Padding="余白幅"> ... </GroupBox>
Paddingプロパティ: グループボックスの内側の余白を設定します。
コードビハインド
var groupBox = new GroupBox(); groupBox.Header = "グループボックス"; groupBox.Padding = new Thickness(余白幅); // ... this.Content = groupBox;
使用例
XAML
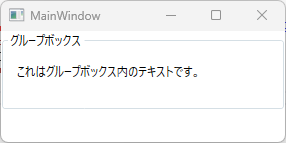
<GroupBox Header="グループボックス" Padding="5,10,15,20">
<TextBlock Margin="5">
これはグループボックス内のテキストです。
</TextBlock>
</GroupBox>
Paddingプロパティ: グループボックスの内側の余白を設定します。"5,10,15,20": 左辺に 5 ピクセル、上辺に 10 ピクセル、右边に 15 ピクセル、下辺に 20 ピクセルの余白を設定します。
コードビハインド
var groupBox = new GroupBox(); groupBox.Header = "グループボックス"; groupBox.Padding = new Thickness(5, 10, 15, 20); var textBlock = new TextBlock(); textBlock.Text = "これはグループボックス内のテキストです。"; textBlock.Margin = new Thickness(5); groupBox.Content = textBlock; // ... this.Content = groupBox;
Paddingプロパティ: グループボックスの内側の余白を設定します。new Thickness(5, 10, 15, 20): 左辺に 5 ピクセル、上辺に 10 ピクセル、右边に 15 ピクセル、下辺に 20 ピクセルの余白を設定します。
まとめ
このブログ記事では、WPF の GroupBox コントロールの Padding プロパティを使用して、内側の余白を設定する方法について説明しました。
Please follow and like us:



コメント