概要
この記事では、WPFのTextBlockコントロールのTextTrimingプロパティを使用して、テキストを切り取る方法について解説します。TextBlockコントロールは、テキストを表示するための便利なコントロールですが、テキストがコントロールの範囲を超える場合には、デフォルトではテキストが省略されてしまいます。TextTrimingプロパティを使用して、テキストを適切に切り取り、表示する方法について詳しく説明します。
構文
XAML構文
<TextBlock TextTrimming="値" />
コードビハインド構文
textBlock.TextTrimming = 値;
TextTrimmingプロパティは、TextBlockコントロールに適用されるテキストの切り取り方法を指定します。値には以下のオプションがあります。
- None: テキストを切り取らずに表示します。
- CharacterEllipsis: テキストを切り取り、末尾に省略記号(…)を表示します。
- WordEllipsis: テキストを単語単位で切り取り、末尾に省略記号(…)を表示します。
TextTrimmingプロパティは、XAMLでは要素の属性として指定することも、コードビハインドではオブジェクトのプロパティとして設定することもできます。
使用例
<TextBlock Text="はみ出した部分の代わりに省略記号(...)が表示されます。"
Width="100" TextTrimming="CharacterEllipsis"/>
<TextBlock Text="はみ出した部分の代わりに省略記号(...)が表示されますが、単語単位でトリミングされます。"
Width="100" TextTrimming="WordEllipsis"/>
<TextBlock Text="テキストはトリミングされません。"
Width="100" TextTrimming="None"/>
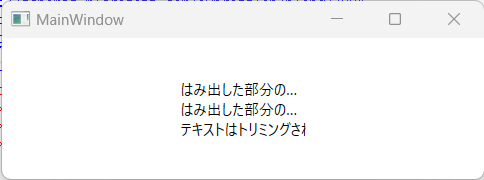
上記の使用例では、3つのTextBlock要素が配置されています。
最初のTextBlockでは、TextTrimmingプロパティがCharacterEllipsisに設定されています。この場合、テキストが領域からはみ出した場合にはみ出した部分が省略記号(…)に置き換えられます。
2番目のTextBlockでは、TextTrimmingプロパティがWordEllipsisに設定されています。この場合、テキストが領域からはみ出した場合にはみ出した部分が省略記号(…)に置き換えられますが、単語単位でトリミングされます。
3番目のTextBlockでは、TextTrimmingプロパティがNoneに設定されています。この場合、テキストはトリミングされません。
各TextBlockのWidthプロパティは100と設定されているため、テキストがこの幅を超えるとトリミングが行われます。
まとめ
WPFのTextBlock要素には、TextTrimmingプロパティがあります。
TextTrimmingプロパティを使用することで、テキストが領域に収まるように適切に表示することができます。適切なトリミングの設定により、ユーザーにとって見やすく、情報を効果的に伝えることができるでしょう。



コメント