概要
この記事では、WPFのGridコントロールを使用して行と列を作成し、柔軟で効果的な画面レイアウトを構築する方法について説明します。
構文
以下は、XAMLでGridを使って行と列を定義する基本的な構文です。
<Grid>
<Grid.RowDefinitions>
<!-- 行の定義 -->
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<!-- 列の定義 -->
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<!-- ここにコントロールを配置 -->
</Grid>し
使用例
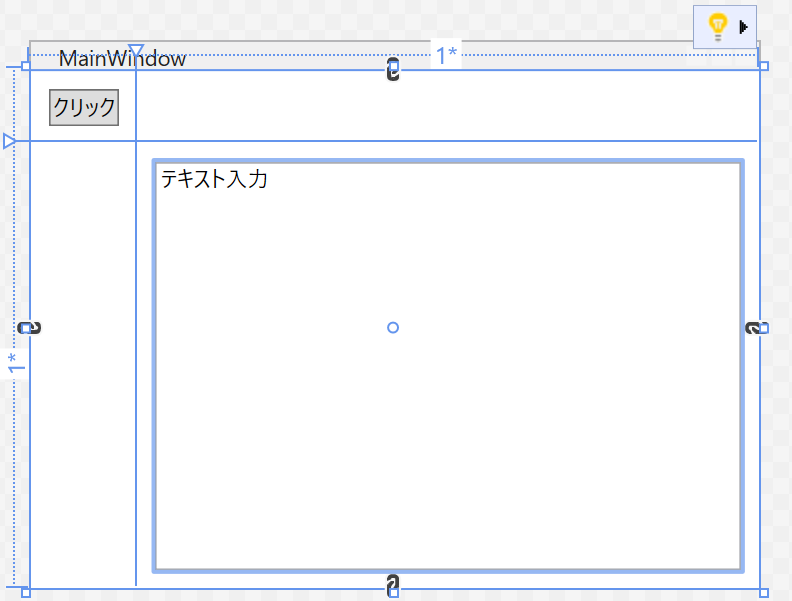
以下のXAMLコードでは、Grid.RowDefinitionsとGrid.ColumnDefinitionsで行と列を定義し、それぞれのコントロール(ボタンとテキストボックス)はGrid.RowとGrid.Column属性を使用して指定された行と列に配置されています。Marginプロパティは各コントロールの外部余白を調整するために使用されています。
XAMLコード例
<Grid>
<!-- 行の定義 -->
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/> <!-- ボタン用の行 -->
<RowDefinition Height="*"/> <!-- テキストボックス用の行 -->
</Grid.RowDefinitions>
<!-- 列の定義 -->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/> <!-- ボタン用の列 -->
<ColumnDefinition Width="*"/> <!-- テキストボックス用の列 -->
</Grid.ColumnDefinitions>
<!-- ボタンの配置 -->
<Button Content="クリック" Grid.Row="0" Grid.Column="0" Margin="10"/>
<!-- テキストボックスの配置 -->
<TextBox Text="テキスト入力" Grid.Row="1" Grid.Column="1" Margin="10"/>
</Grid>
Height や Widthに指定できる値について
行や列のHeightプロパティやWidthプロパティには、以下の表に示す値を設定することができます。
| 値 | 説明 |
|---|---|
Auto |
コンテンツのサイズに基づいて自動的にサイズが決まります。 |
* (Asterisk) |
利用可能な余白スペースを均等に分配します。 |
固定値 (e.g., 100) |
固定されたピクセル数や任意の単位で指定された具体的なサイズ。 |
0 |
コントロールが表示されなくなります(非表示)。 |
1*、2*、3* など |
複数の列や行で*を使うと、割合に基づいて利用可能な余白スペースを分配します。 |
Autoと*の組み合わせ |
Autoと*を組み合わせることで、自動サイズと余白に基づくサイズを組み合わせることができます。 |
Grid.RowとGrid.Columnについて
Grid コントロールにおいて、Grid.Row および Grid.Column は子要素が Grid 内で配置される行と列を指定するためのプロパティです。
Grid.Row プロパティ:
Grid.Rowプロパティは、子要素を配置する行を指定します。- 行は0から始まります。例えば、
Grid.Row="0"はGridの最初の行を指定します。 Grid.Rowに指定できる値は整数です。
<Grid>
<Button Content="ボタン1" Grid.Row="0" />
<Button Content="ボタン2" Grid.Row="1" />
</Grid>
Grid.Column プロパティ:
Grid.Columnプロパティは、子要素を配置する列を指定します。- 列も0から始まります。例えば、
Grid.Column="0"はGridの最初の列を指定します。 Grid.Columnに指定できる値は整数です。
<Grid>
<Button Content="ボタン1" Grid.Column="0" />
<Button Content="ボタン2" Grid.Column="1" />
</Grid>
これらのプロパティを使用することで、Grid 内に配置された子要素を指定した行と列に配置することができます。Grid.Row および Grid.Column を併用することで、行と列の交差する位置に子要素を配置することも可能です。
Please follow and like us:



コメント