本記事の概要
この記事では、DataGrid の行ヘッダーや列ヘッダーの表示方法を設定する方法について説明します。
※データ表示方法については過去記事「データグリッドにデータを表示する方法」を参照してください。
公式サイト情報はコチラを参照してください。
ヘッダーの表示方法を変更する
WPF の DataGrid では、Headers
Headers
| 値 | 説明 |
| All | 行ヘッダーと列ヘッダーの両方を表示します。 |
| Column | 列ヘッダーのみを表示します。 |
| None | 行ヘッダーも列ヘッダーも表示されません。 |
| Row | 行ヘッダーのみを表示します。 |
以下の例は 、コンボボックスで選択した値に応じて、行ヘッダーと列ヘッダーの表示方法を変更する例です。
なお、行ヘッダーの幅と行ヘッダーにバインドする値は <DataGrid.RowHeaderStyle> で設定しています。
XAML の例
<Window x:Class="WpfSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="25"/>
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" Grid.Row="0">
<ComboBox x:Name="cmbMode" SelectionChanged="cmbMode_SelectionChanged">
<ComboBoxItem Content="行ヘッダー/列ヘッダー" />
<ComboBoxItem Content="行ヘッダー" />
<ComboBoxItem Content="なし" />
<ComboBoxItem Content="列ヘッダー" />
</ComboBox>
</StackPanel>
<DataGrid x:Name="dataGrid" AutoGenerateColumns="False" Grid.Row="1">
<DataGrid.Columns>
<DataGridTextColumn Header="氏名" Binding="{Binding Name}" />
<DataGridTextColumn Header="年齢" Binding="{Binding Age}"/>
<DataGridTextColumn Header="郵便番号" Binding="{Binding ZipCode}"/>
<DataGridTextColumn Header="住所" Binding="{Binding Address}" />
</DataGrid.Columns>
<DataGrid.RowHeaderStyle>
<Style TargetType="{x:Type DataGridRowHeader}">
<Setter Property="Content" Value="{Binding Id}"/>
<Setter Property="Width" Value="15" />
</Style>
</DataGrid.RowHeaderStyle>
</DataGrid>
</Grid>
</Window>
C# の例
private void cmbMode_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
switch (cmbMode.SelectedIndex)
{
case 0: // 行ヘッダーと列ヘッダーの両方
dataGrid.HeadersVisibility = DataGridHeadersVisibility.All;
break;
case 1: // 行ヘッダー
dataGrid.HeadersVisibility = DataGridHeadersVisibility.Row;
break;
case 2: // なし
dataGrid.HeadersVisibility = DataGridHeadersVisibility.None;
break;
case 3: // 列ヘッダー
dataGrid.HeadersVisibility = DataGridHeadersVisibility.Column;
break;
}
}
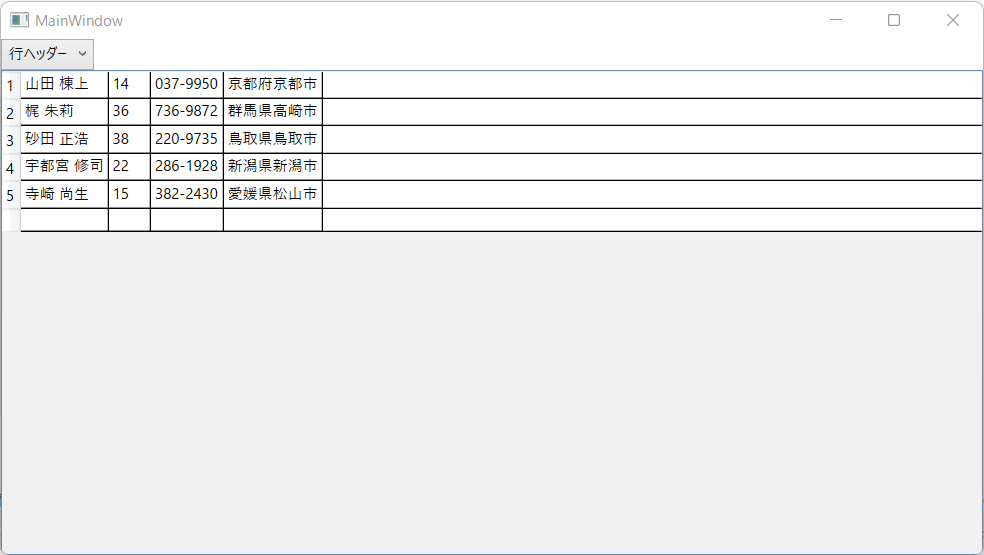
実行例は以下の通りです。コンボボックスで「行ヘッダー」を選んで、行ヘッダーのみを表示しています。
Please follow and like us:



コメント