本記事の概要
前回の記事「データグリッドにデータを表示する方法」では、DataGrid にデータを表示する方法について説明しました。
今回は、ヘッダーに表示するテキストを任意の文字列に設定する方法について説明します。
公式サイト情報はコチラを参照してください。
任意の列を作成する
前回の記事では、DataGrid の ItemSource プロパティにコレクションデータを設定することでデータと列を自動的に表示することができました。
しかし、列名は、コレクションのプロパティ名称が割り当てられるため、思い通りの表示にならない場合があります。
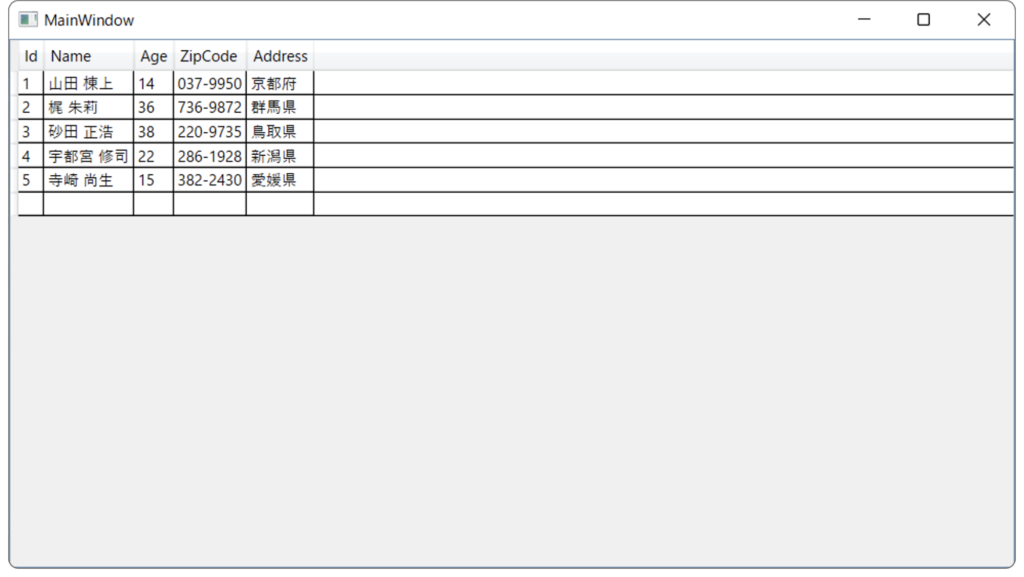
例えば、以下は前回の実行例ですが、「氏名」「年齢」「郵便番号」「住所」のように表示した方がわかりやすのですが、何も設定をしていないために「Id」「Name」「Age」「ZipCode」「Address」のようにプロパティ名が表示されています。
DataGrid に任意の列を作成するには <DataGrid.Columns> と <DataGridTextColumn> を使用します。
また、列名は Header プロパティで設定することができます。以下に例を示します。
XAML の例
<Window x:Class="WpfSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<DataGrid x:Name="dataGrid">
<DataGrid.Columns>
<DataGridTextColumn Header="Id"/>
<DataGridTextColumn Header="氏名"/>
<DataGridTextColumn Header="年齢"/>
<DataGridTextColumn Header="郵便番号"/>
<DataGridTextColumn Header="住所"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
データをバインディングする
続いて、表示するデータを連結(バインディング)します。
列にデータをバインディングするには Binding=”{Binding Name}” という書式で、ItemsSource プロパティに設定したコレクションのプロパティを指定します。
以下に例を示します。
XAML の例
<Window x:Class="WpfSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<DataGrid x:Name="dataGrid">
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Id}"/>
<DataGridTextColumn Header="氏名" Binding="{Binding Name}"/>
<DataGridTextColumn Header="年齢" Binding="{Binding Age}"/>
<DataGridTextColumn Header="郵便番号" Binding="{Binding ZipCode}"/>
<DataGridTextColumn Header="住所" Binding="{Binding Address}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
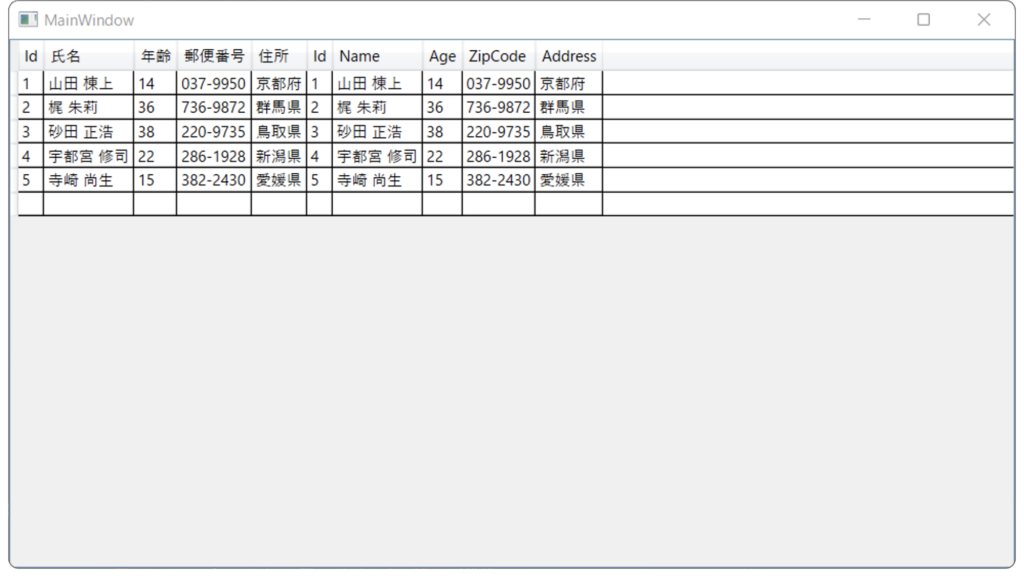
実行例は以下の通りです。
よく見ると、列名を設定したデータ、プロパティ名が列名になっているデータの2種類が表示されています。
これを回避するには、列の自動生成をオフにする必要があります。列の自動生成はAutoGenerateColumns=”False” とすることでオフにすることができます。
<Window x:Class="WpfSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<DataGrid x:Name="dataGrid" AutoGenerateColumns="False" >
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Id}"/>
<DataGridTextColumn Header="氏名" Binding="{Binding Name}"/>
<DataGridTextColumn Header="年齢" Binding="{Binding Age}"/>
<DataGridTextColumn Header="郵便番号" Binding="{Binding ZipCode}"/>
<DataGridTextColumn Header="住所" Binding="{Binding Address}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
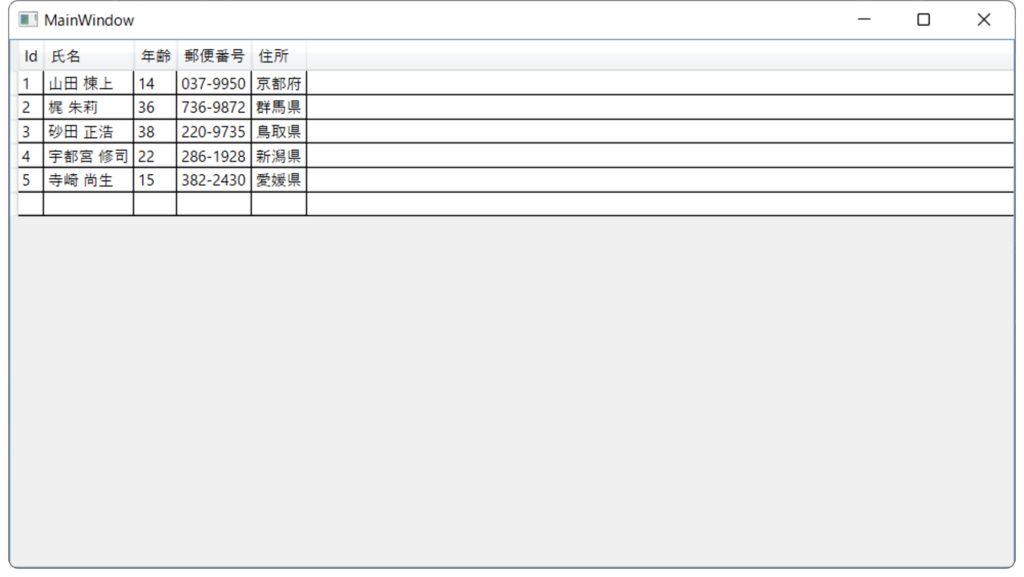
あらためて実行すると以下のようになります。





コメント